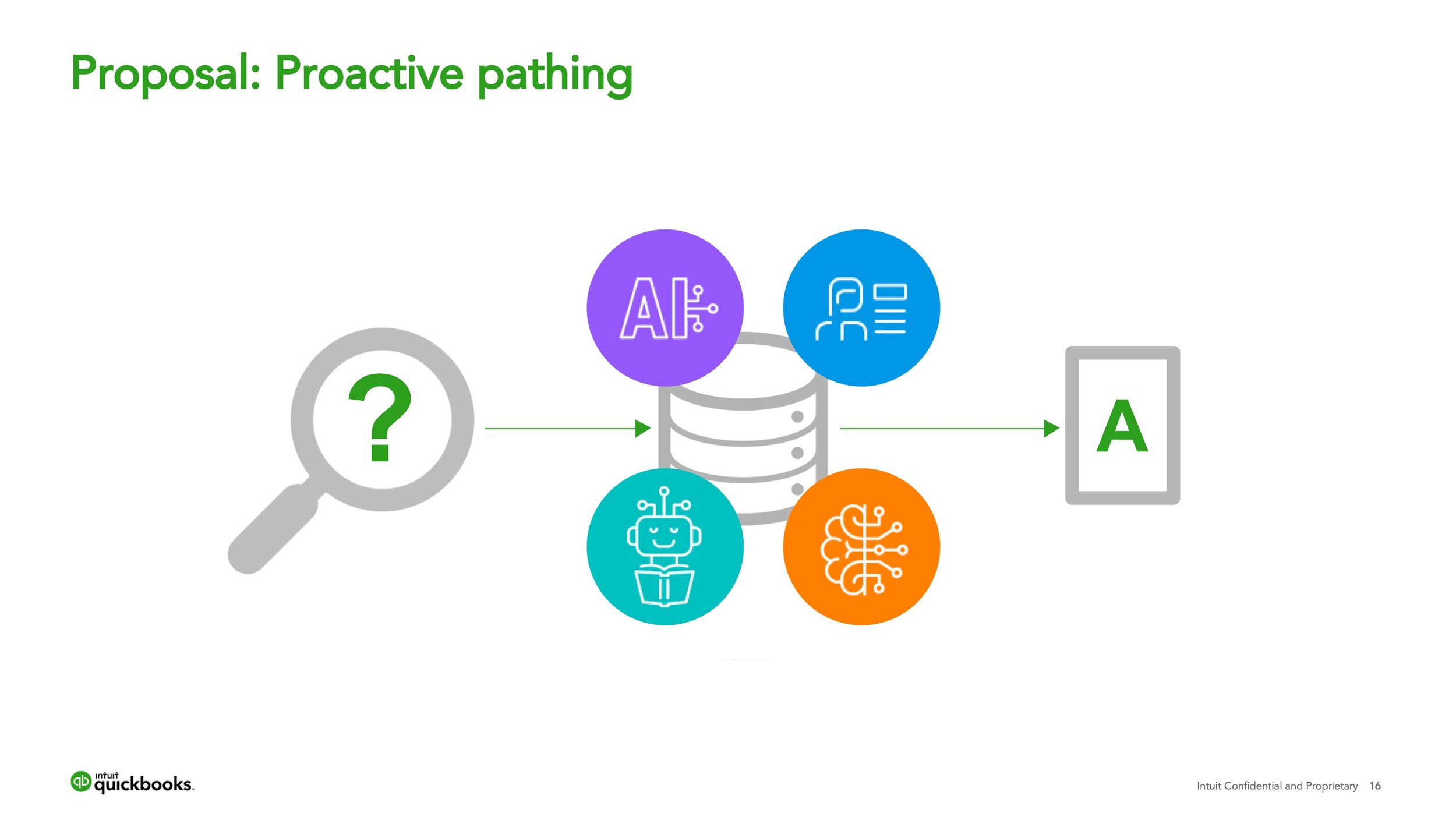
Proactive Pathing: Providing the Right Care
Let’s work together
How do you create a shared vision for your organization? When I joined the newly formed Customer Success team, the fiscal year was just kicking off and the product managers were creating a roadmap focused primarily on care experiences in our new chatbot experience, QB Assistant.
“Chatbots. The future of care is CUI.” - Product Director, Intuit Customer Success.
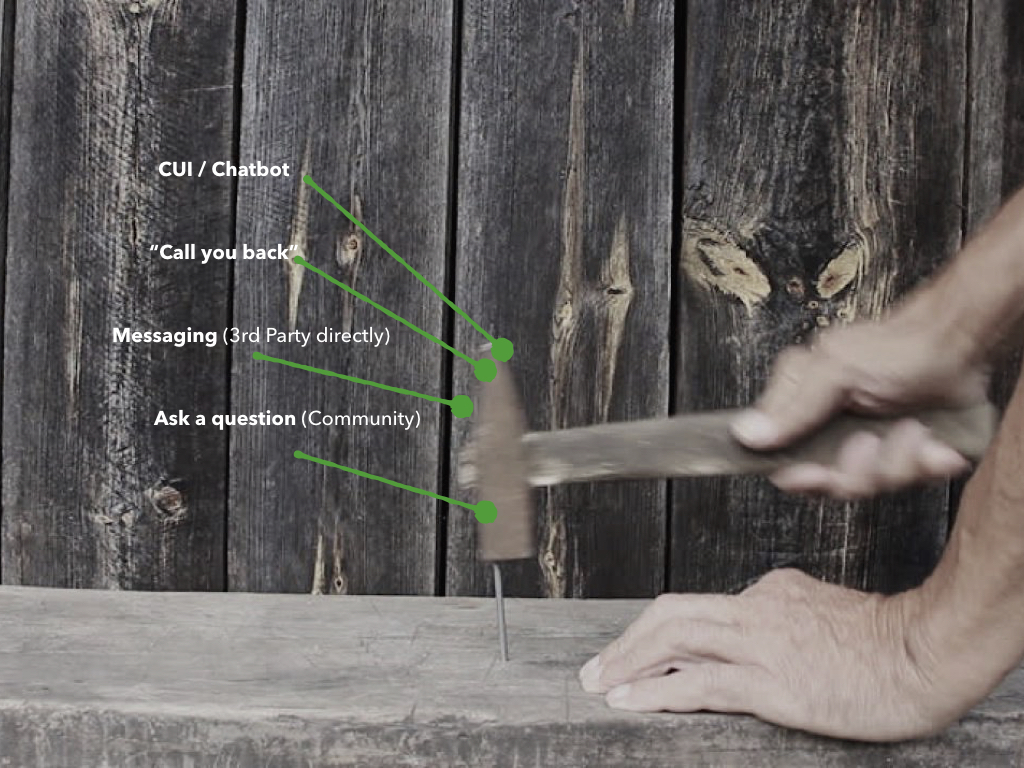
The challenge was that our CUI (Conversational User Interface) team was in its infancy and our chatbot experience was in the earliest of beta stages. While it was definitely important to focus on the future, it was also vital to address the primary touchpoints to the care experience that were already live.
ROLE
Design leader
Deliverables
Design strategy
The Process: Audit + Customer data
In order to get our team on the right track, I went back through the legacy data, which was still relevant, and organized the results. I then collaborated with our data analytics team to determine if there had been any changes. The insights were powerful.

Despite data telling us that most customers wanted to self serve and that our content was not getting the job done, the product team was focusing on the “long tail”: the questions that fell outside the core set of 300 and required that customers connect with an agent.
Also, each product manager thought their channel was the right solution to solve for all use cases, instead of seeing how each channel served different purposes and needs.
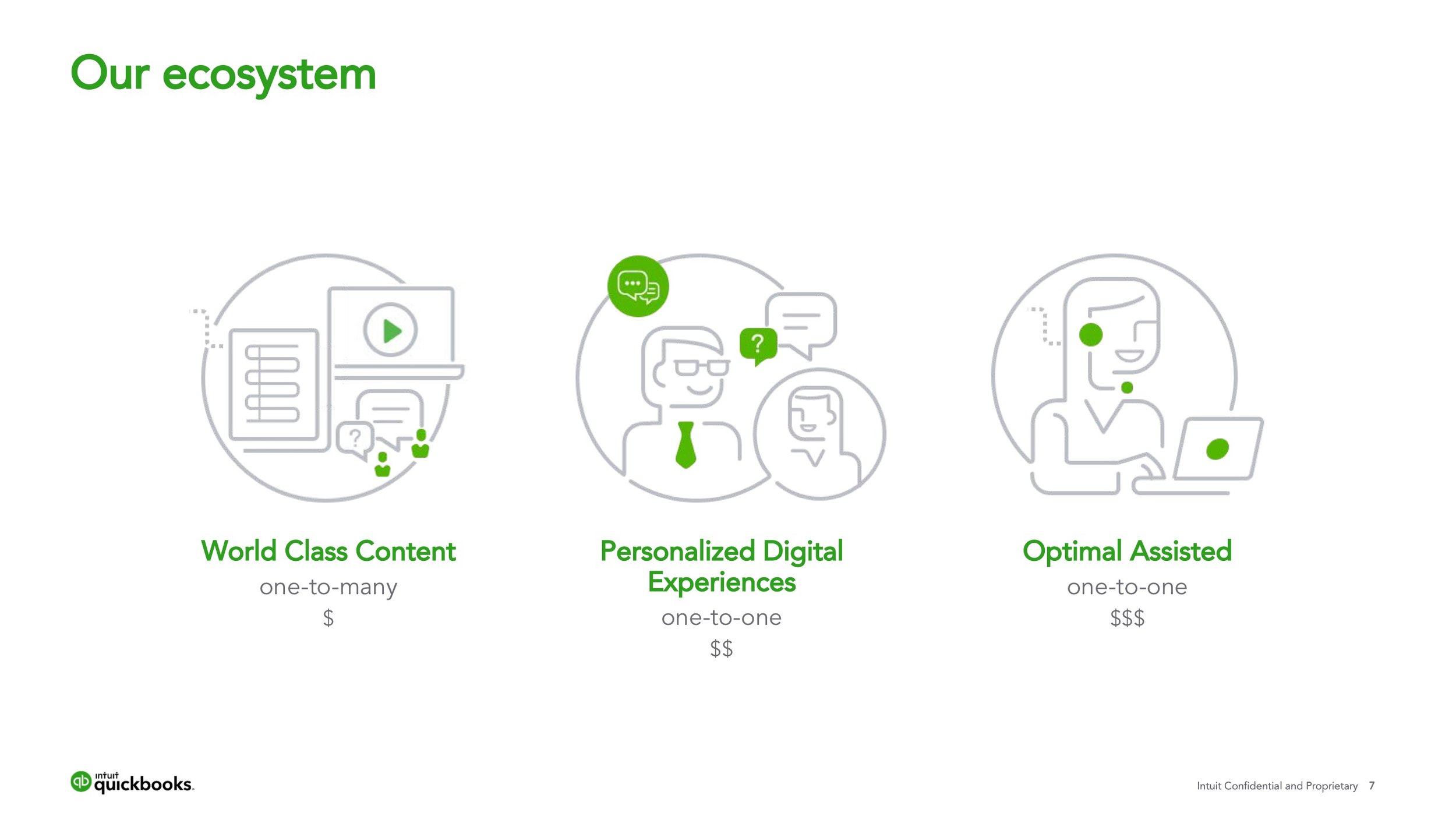
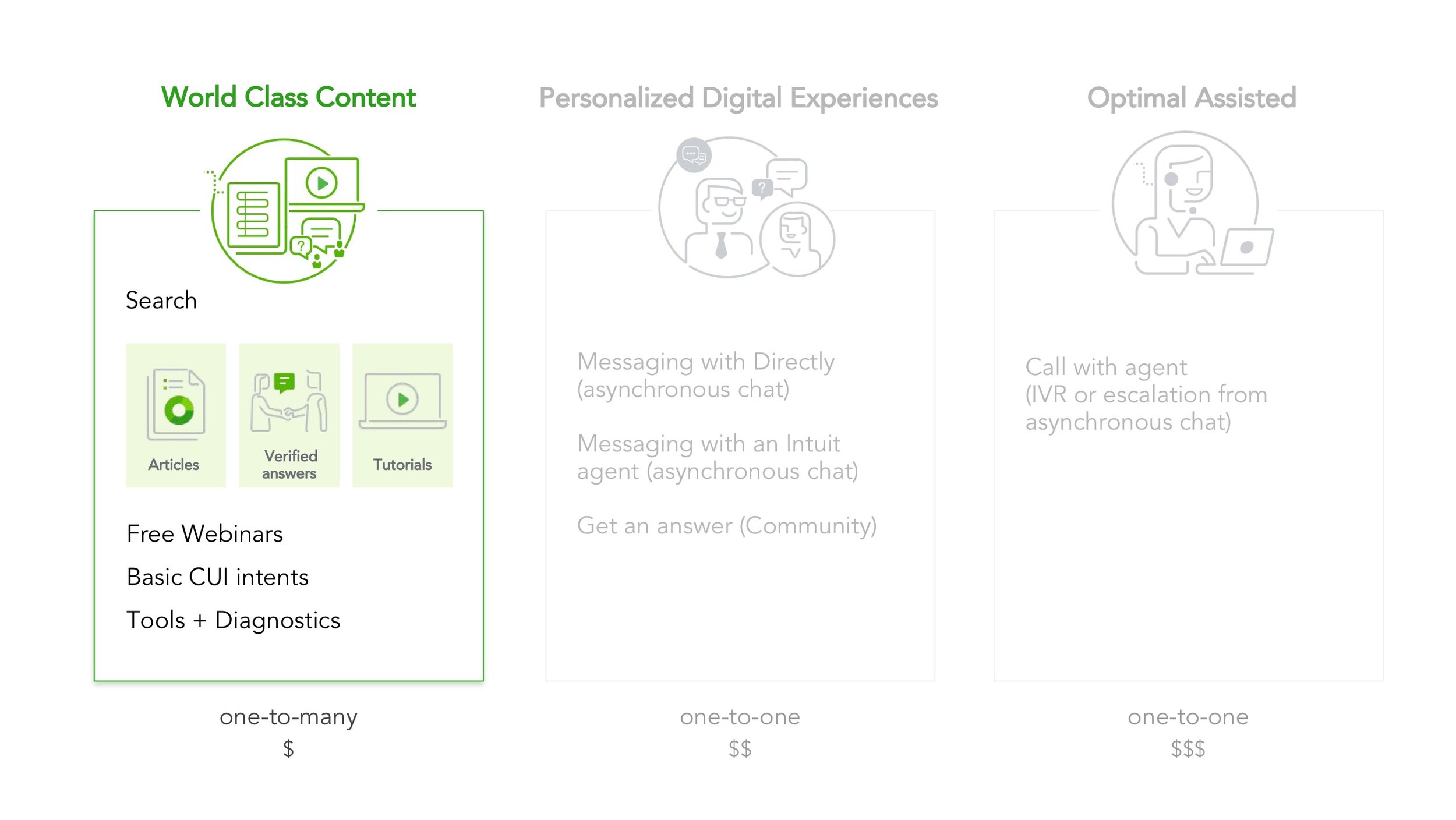
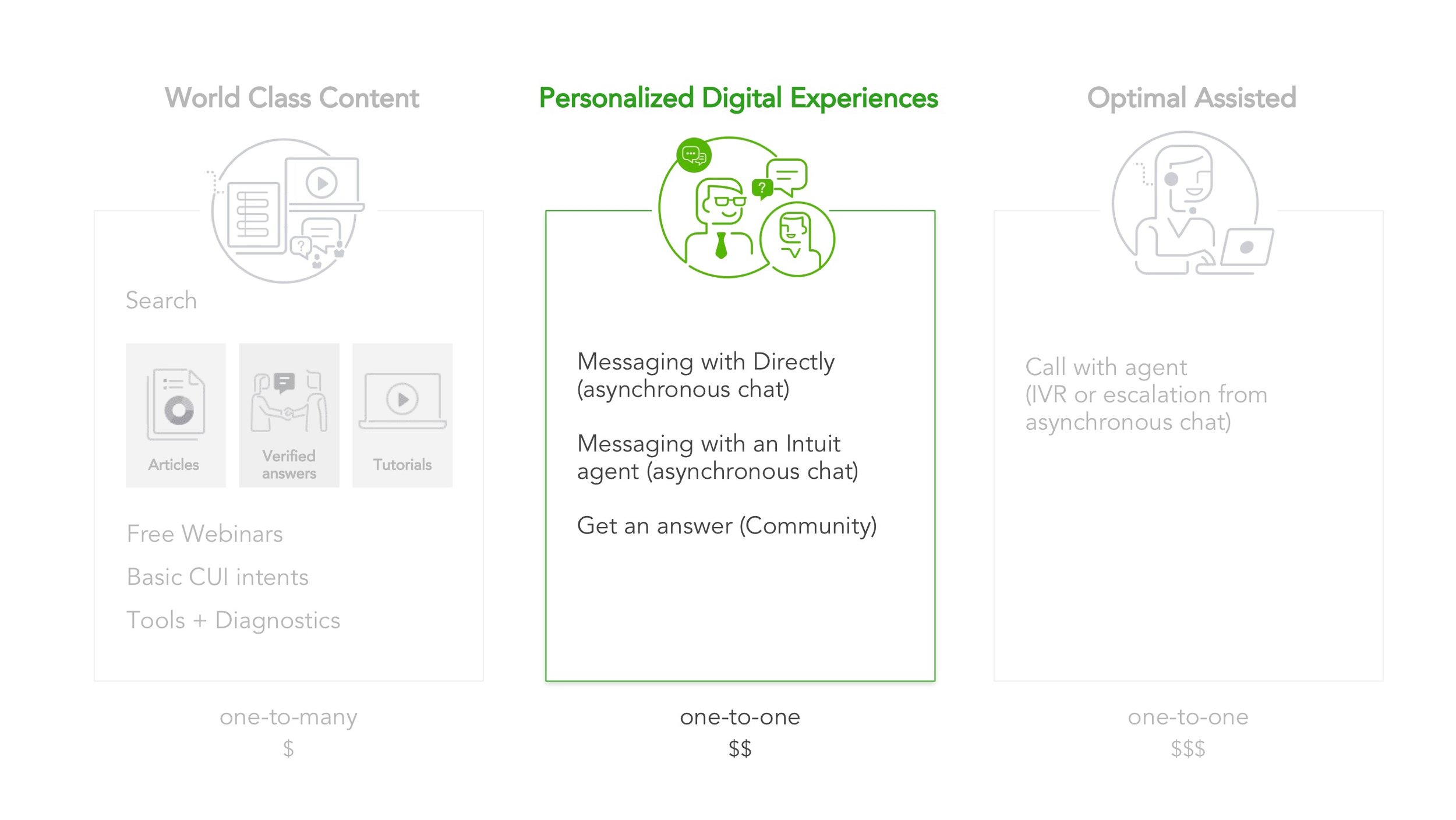
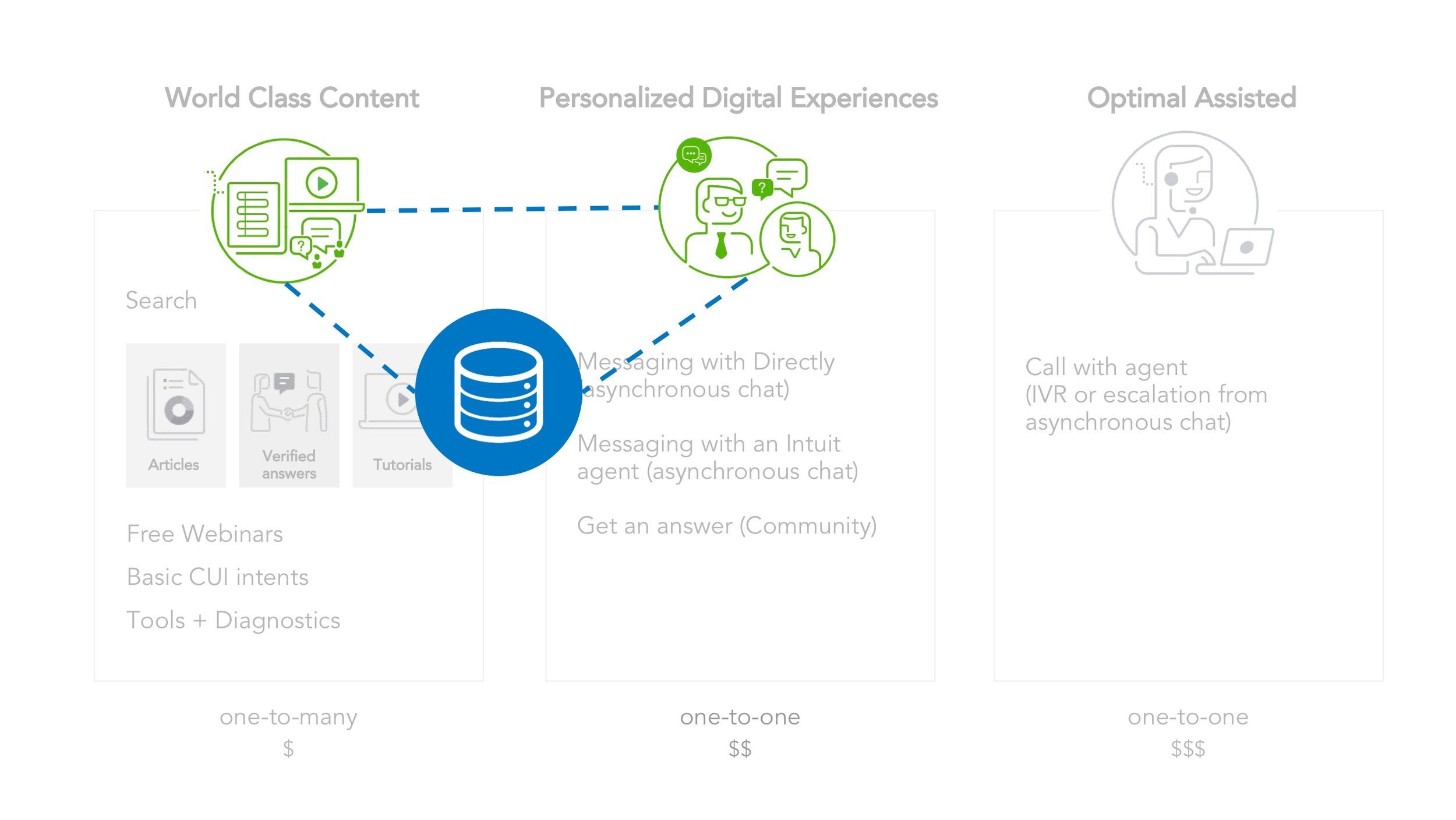
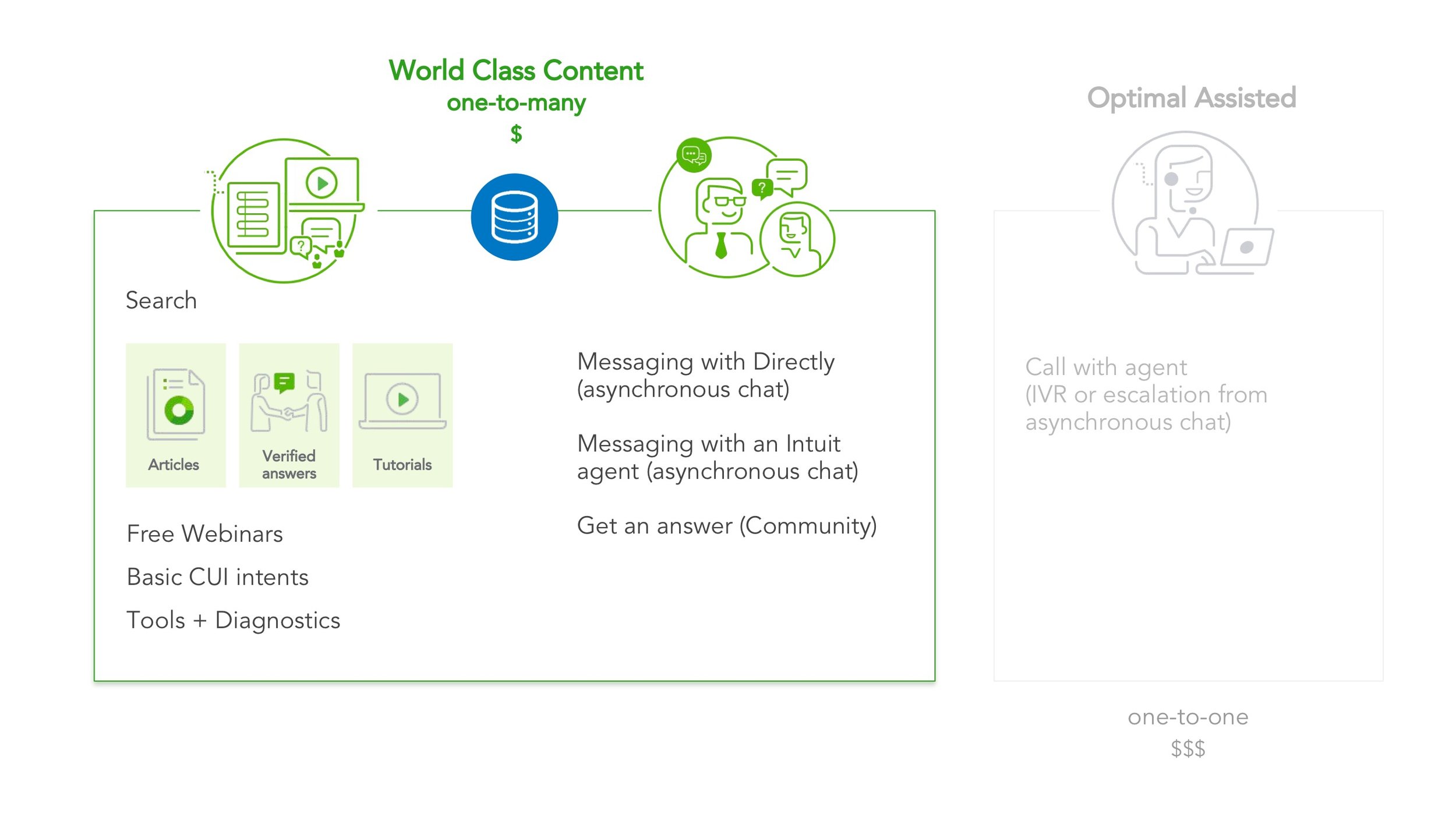
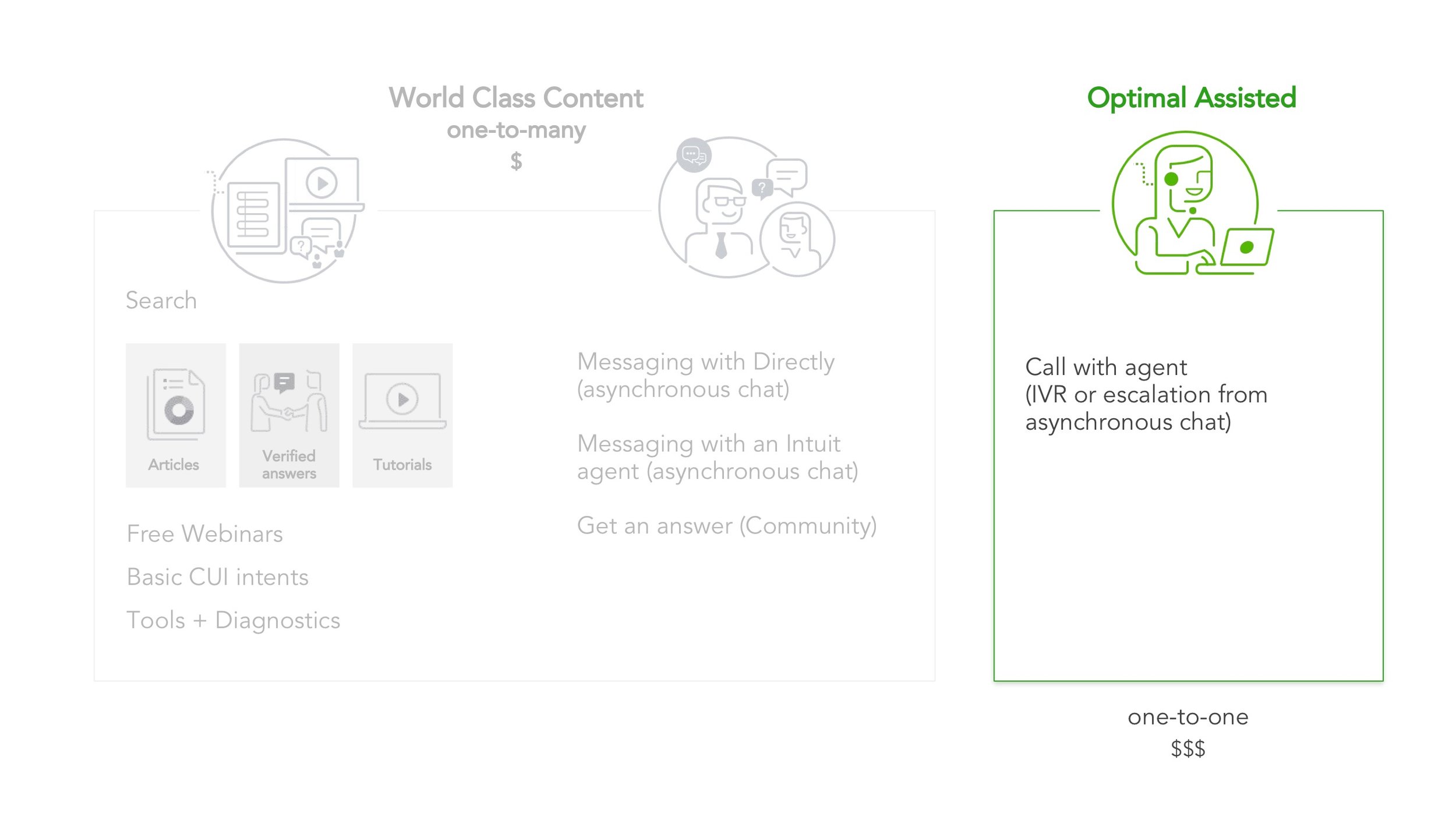
The DESIGN STRATEGY: ecosystem thinking
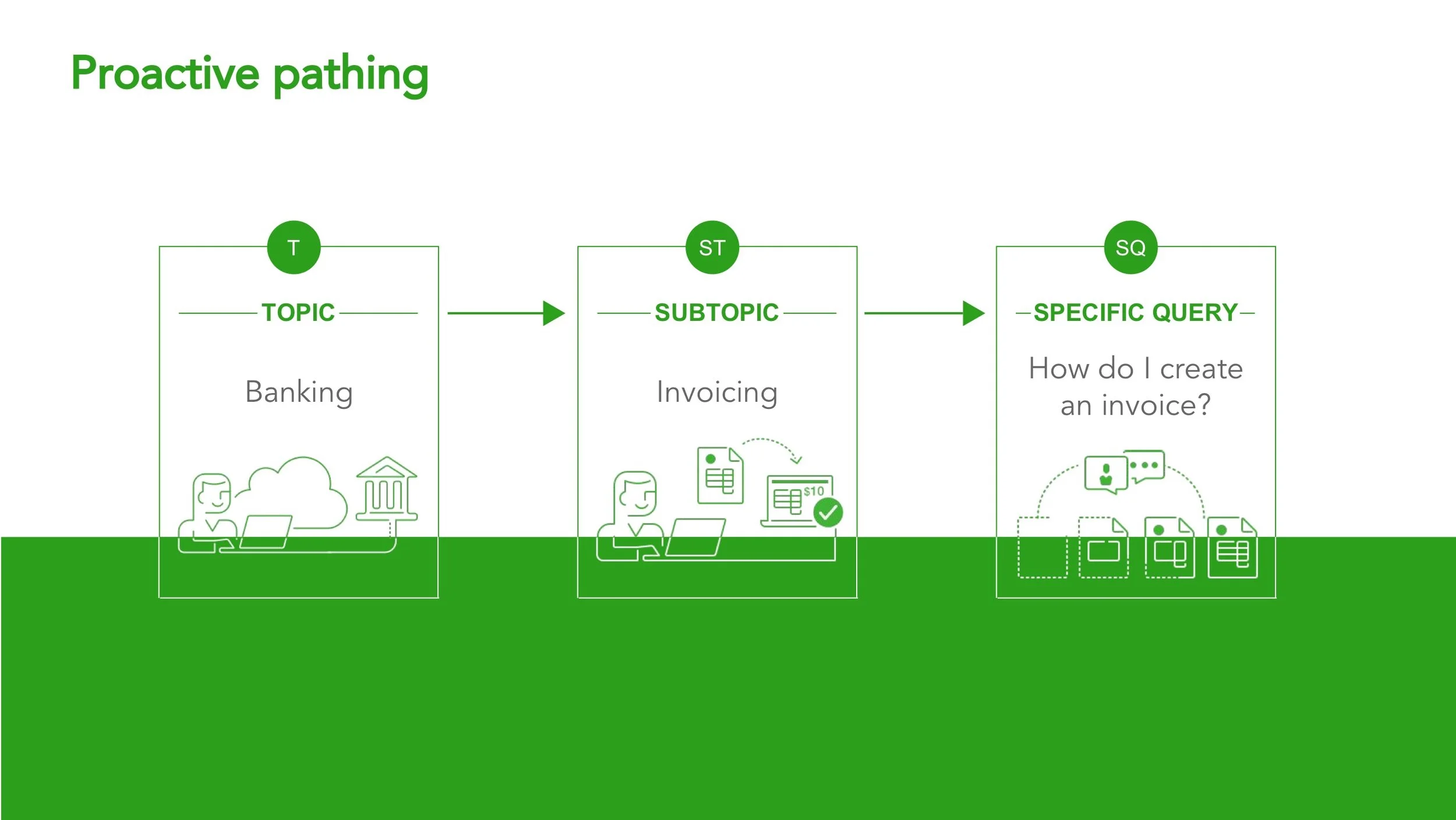
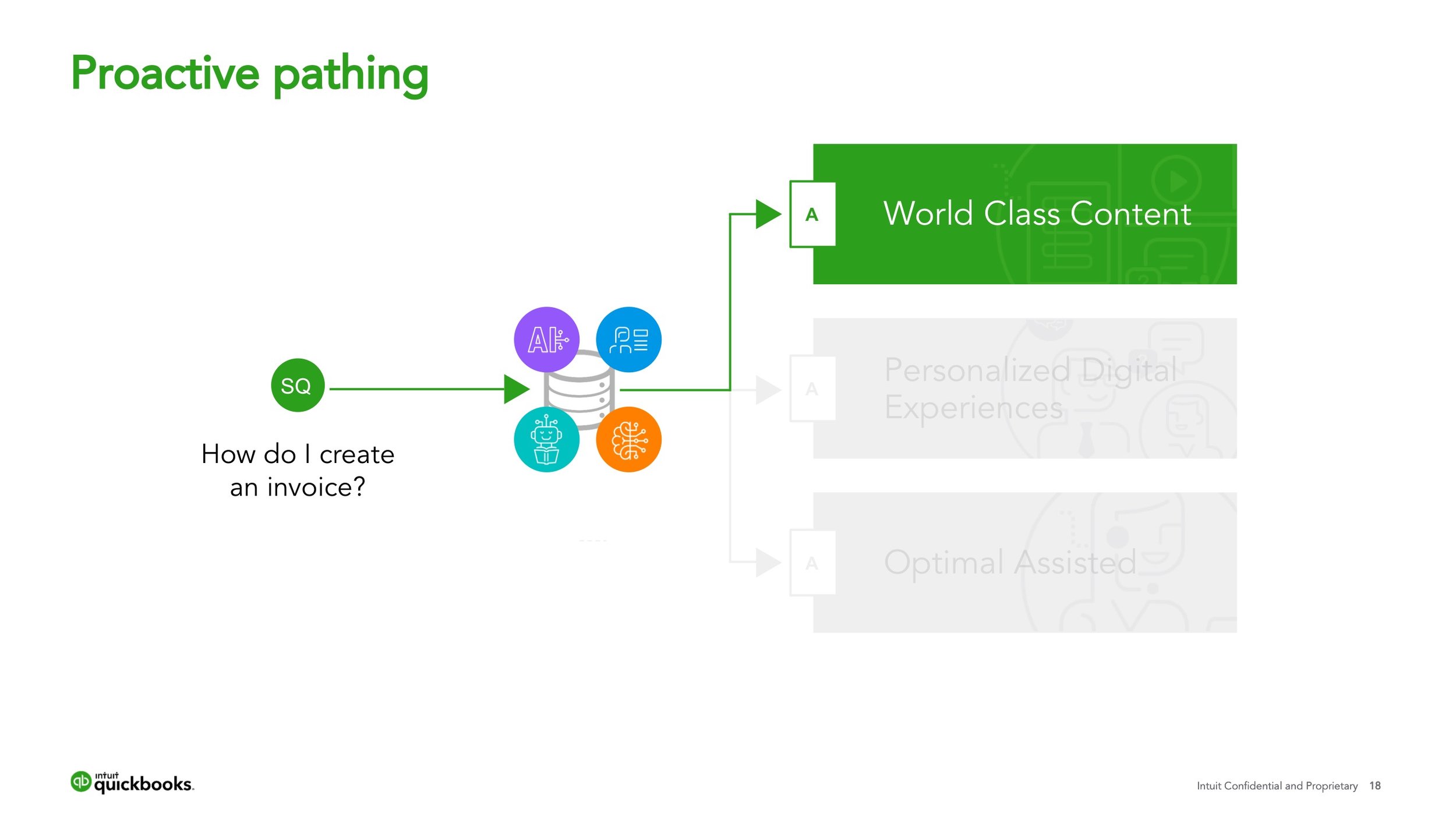
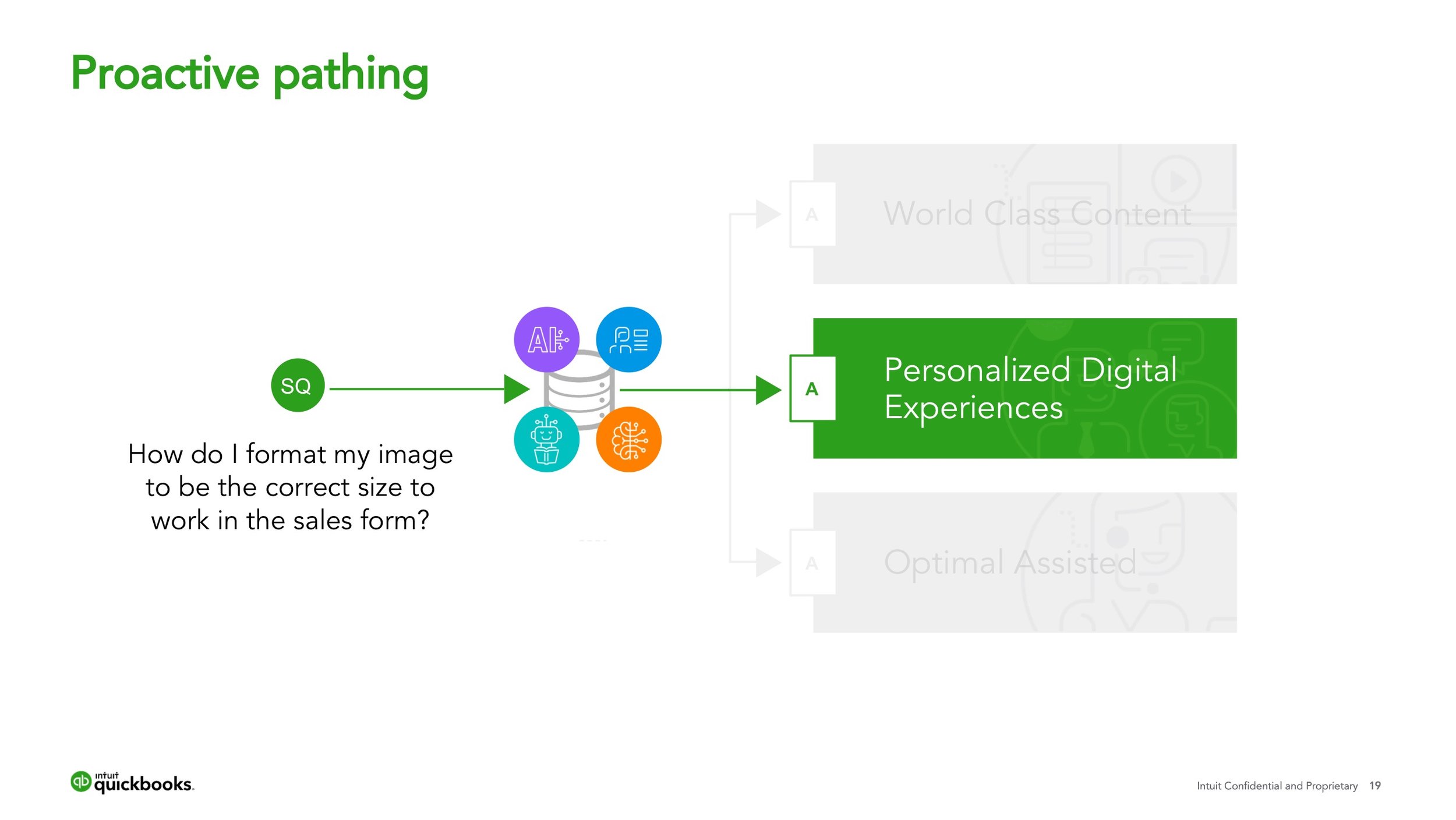
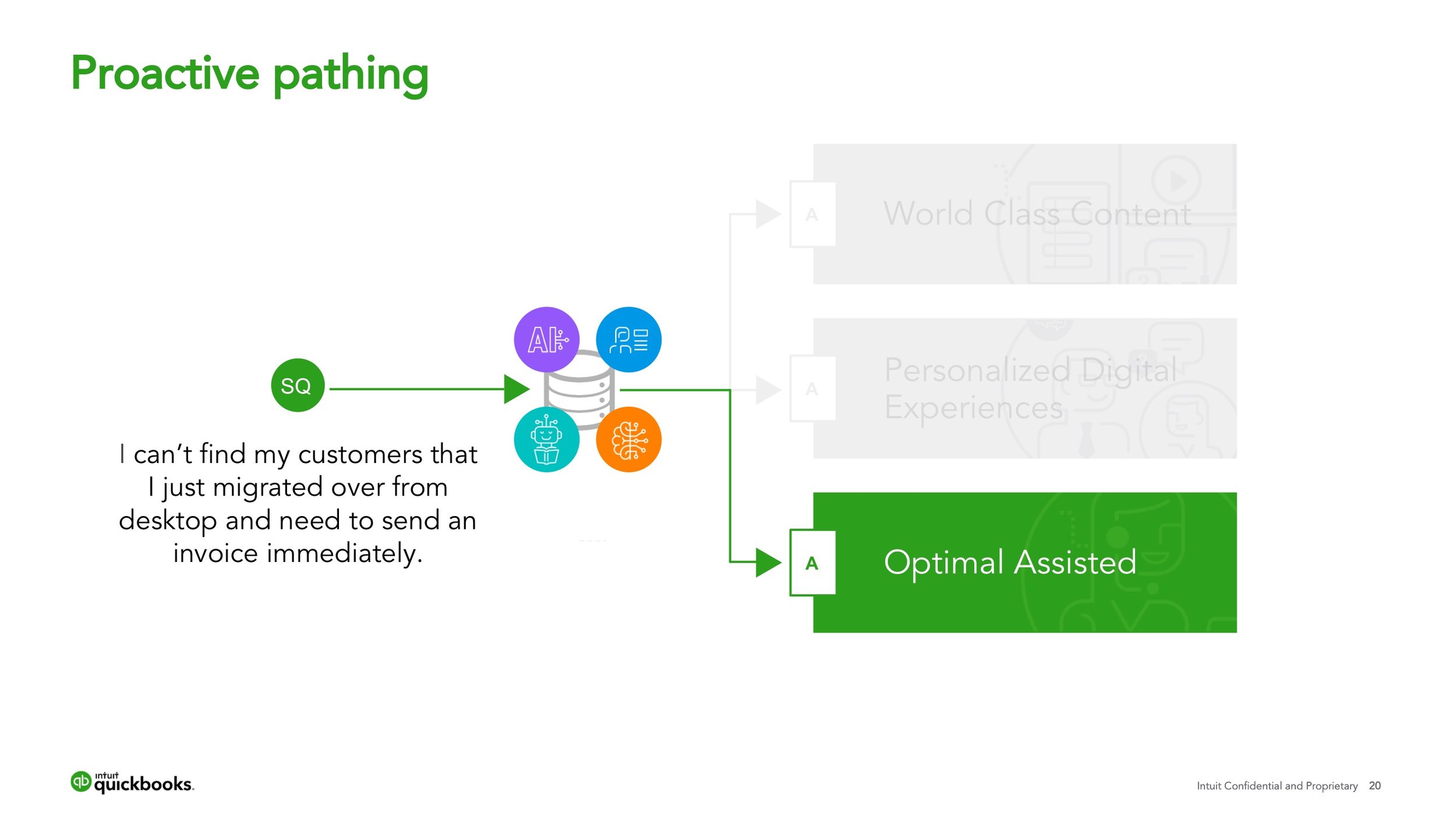
I created a vision and a design strategy to galvanize the product managers — and their respective directors — to think about our ecosystem of care experiences holistically.
How do we provide the right, personalized care experience with the artifacts and services we have available today?
















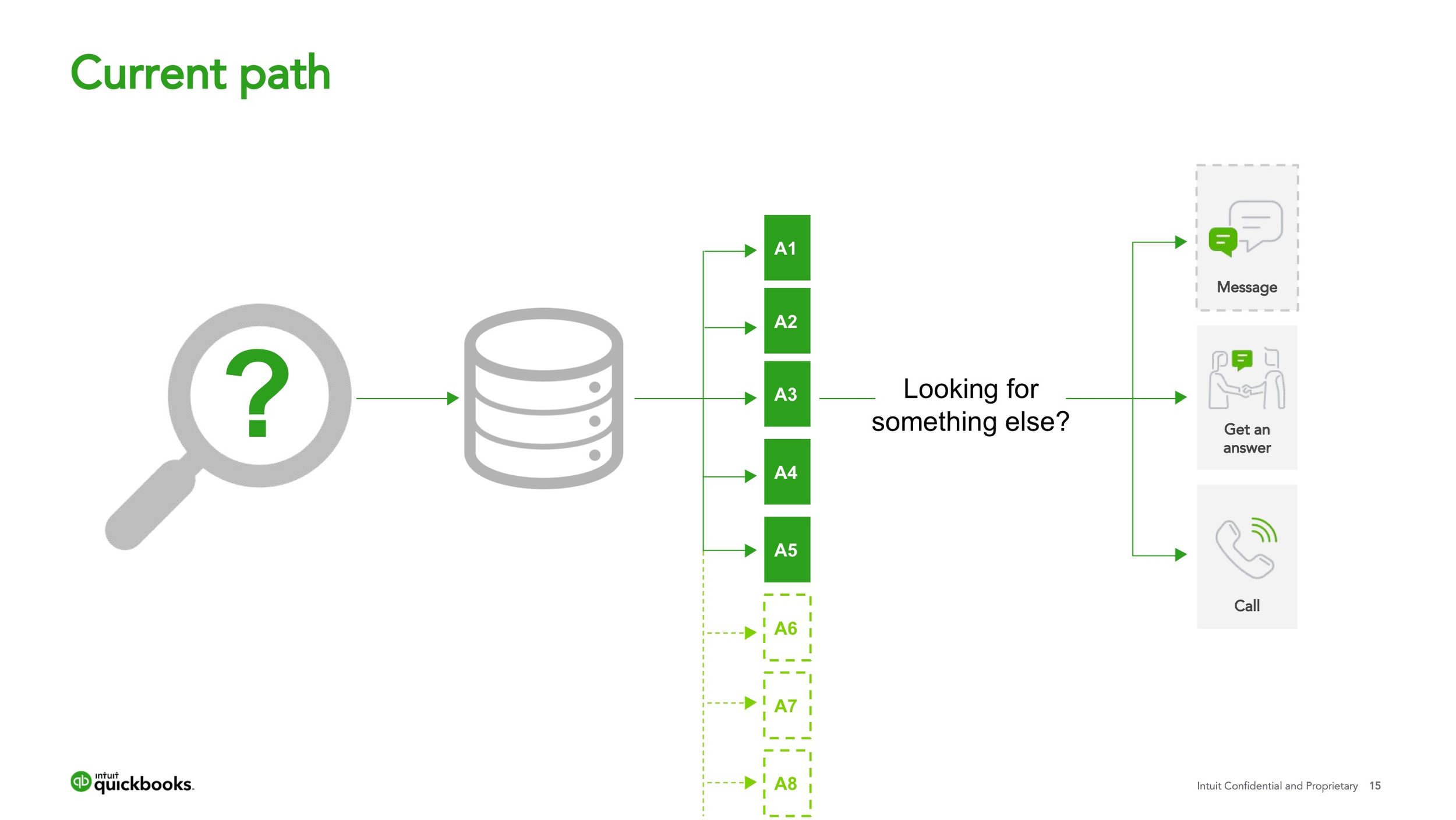
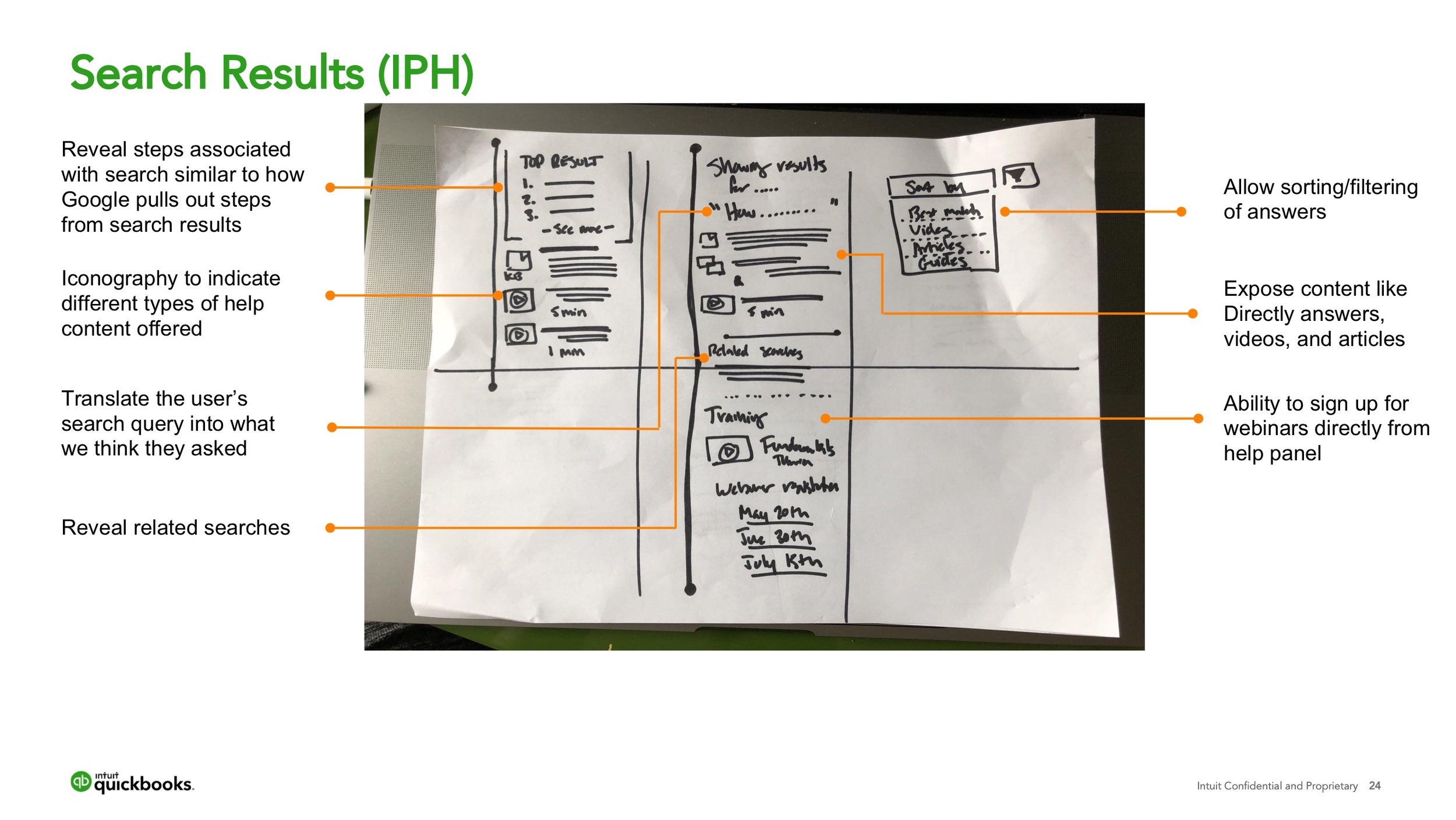
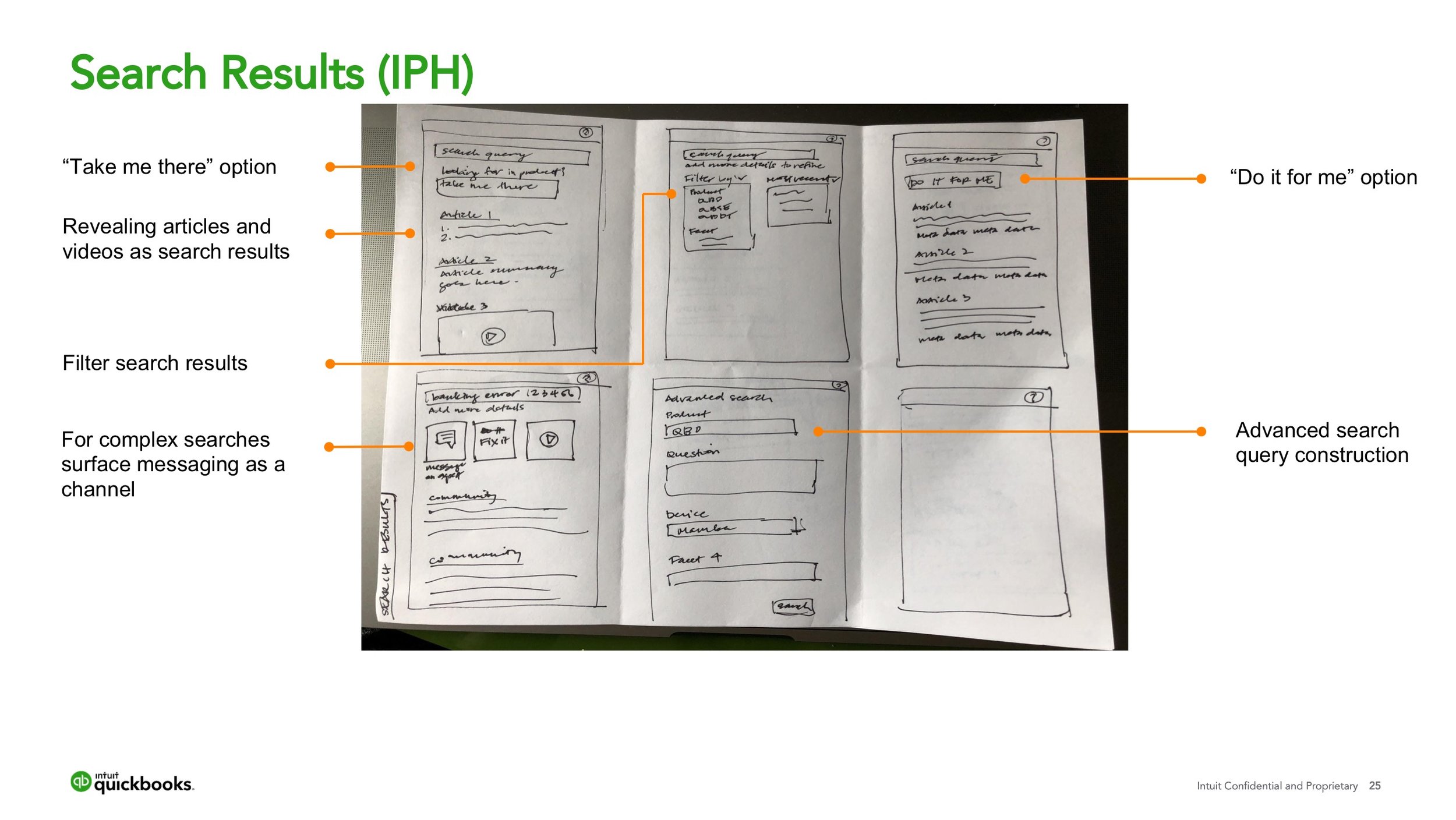
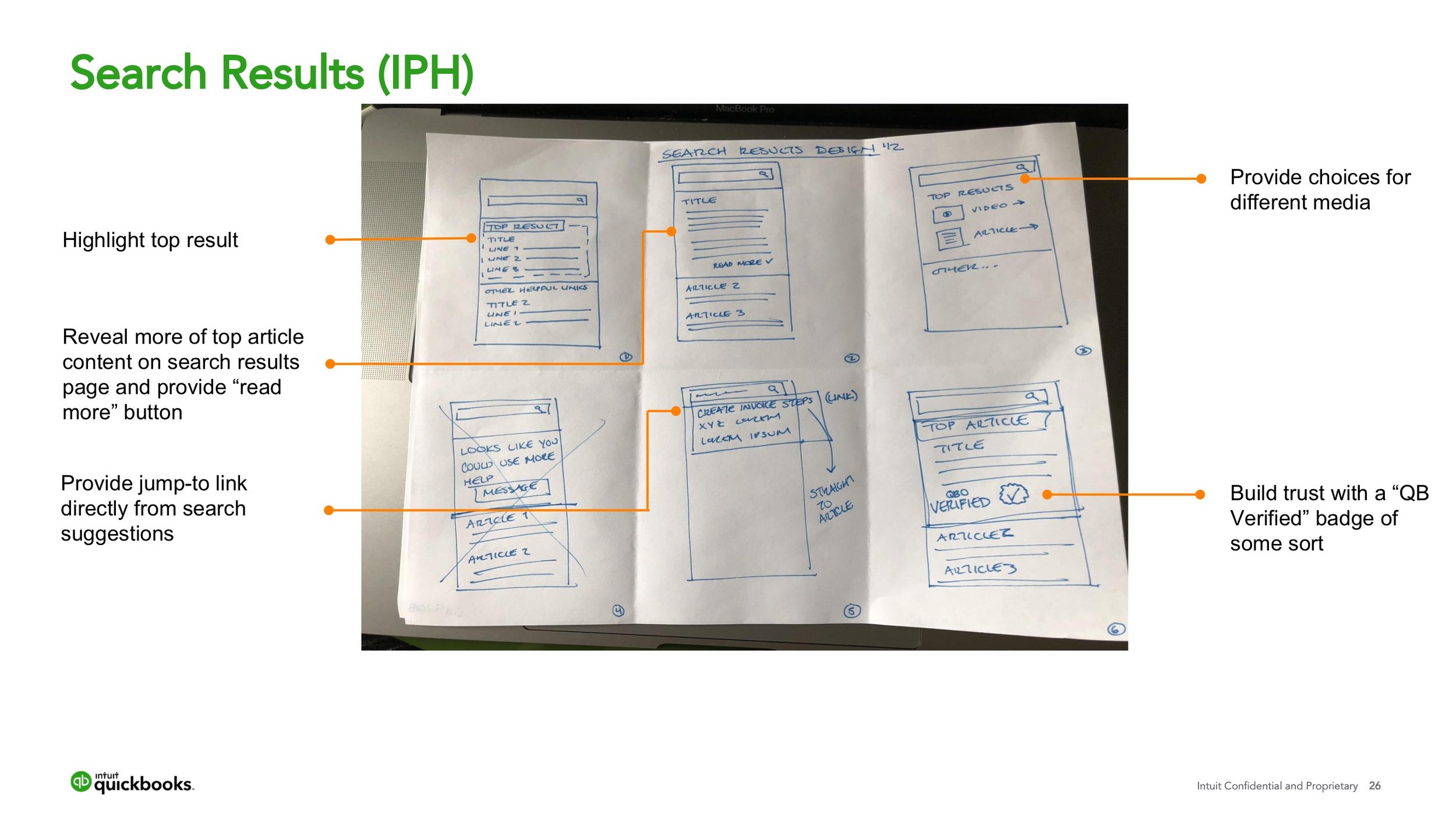
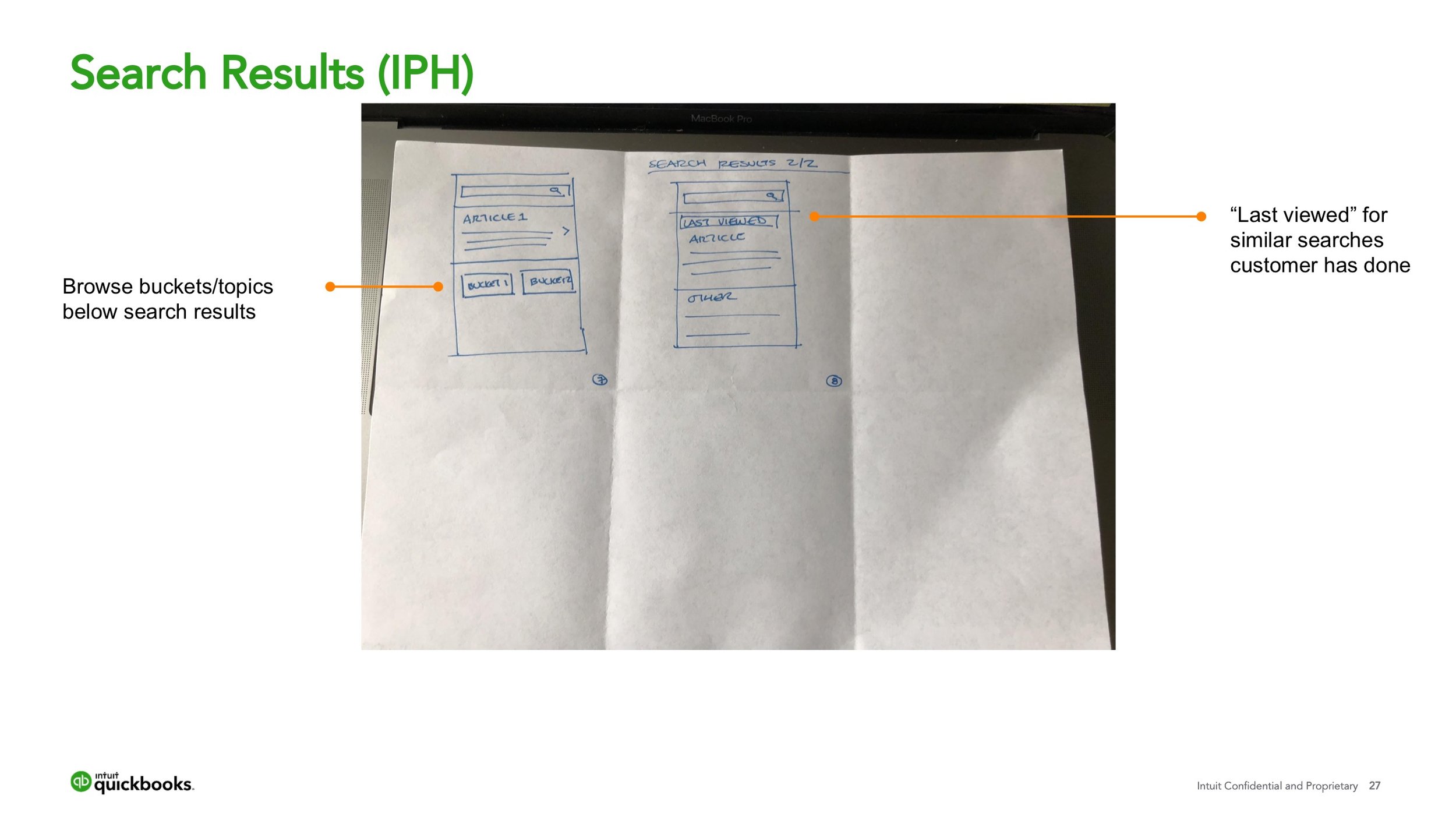
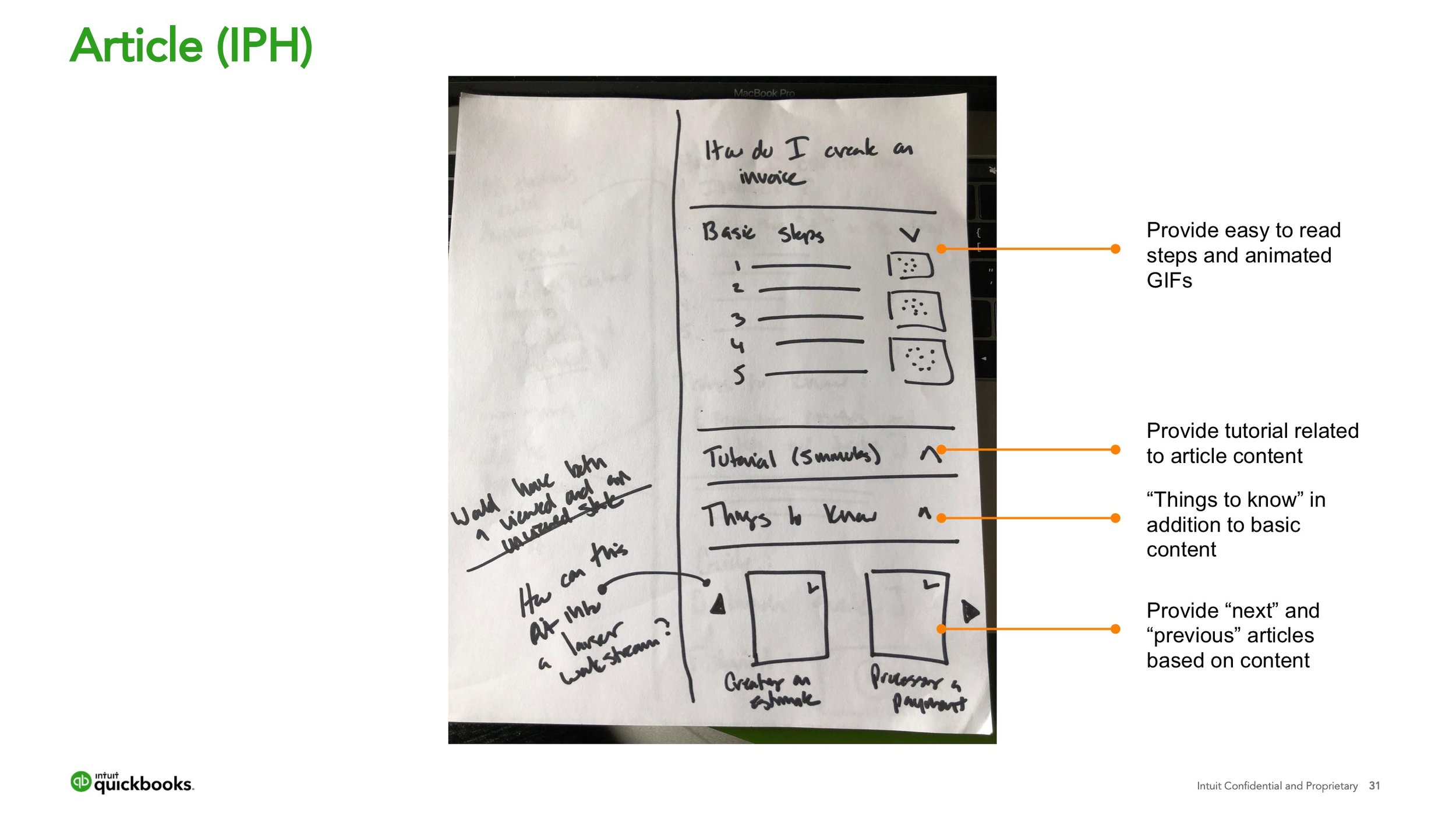
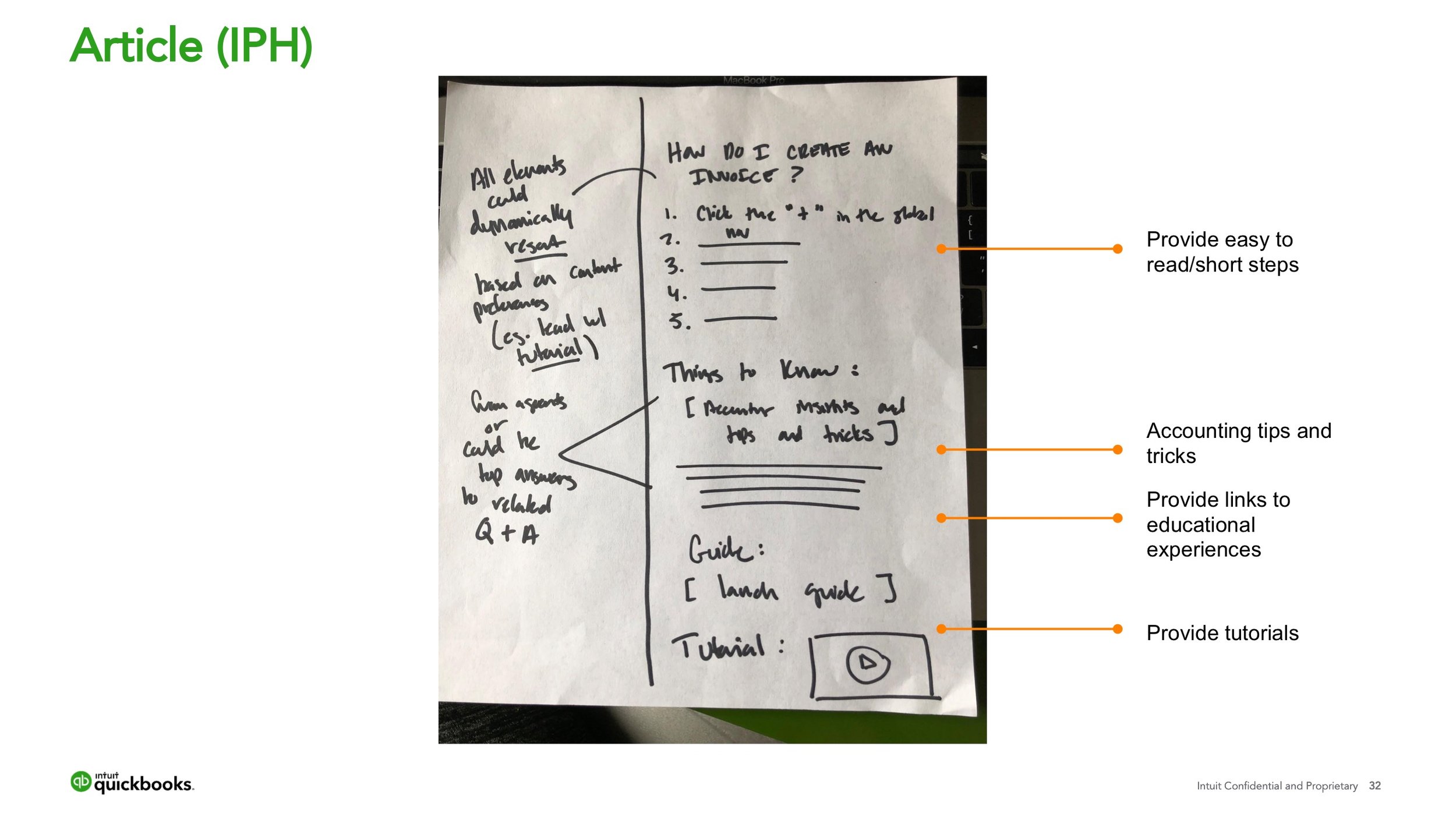
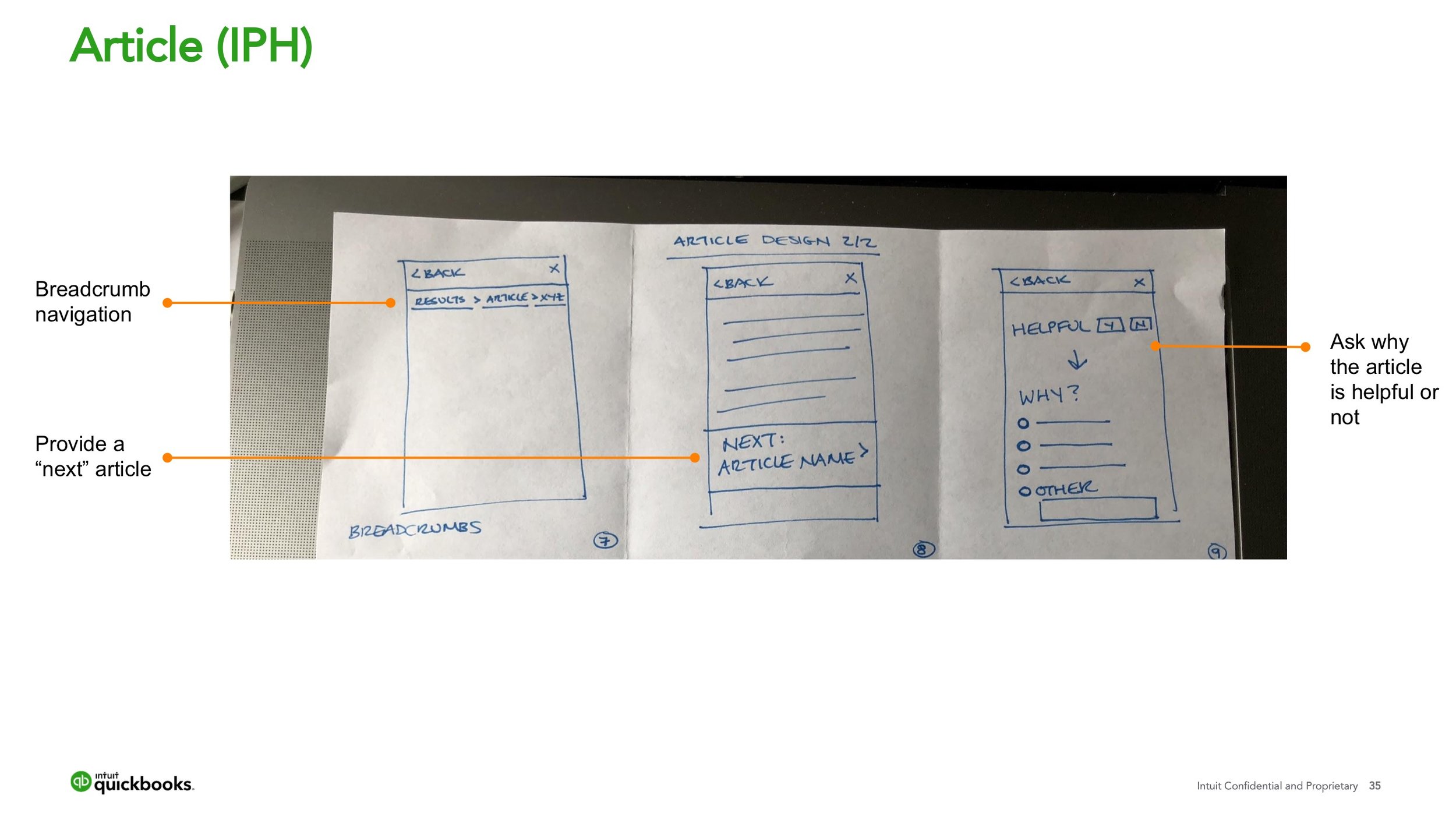
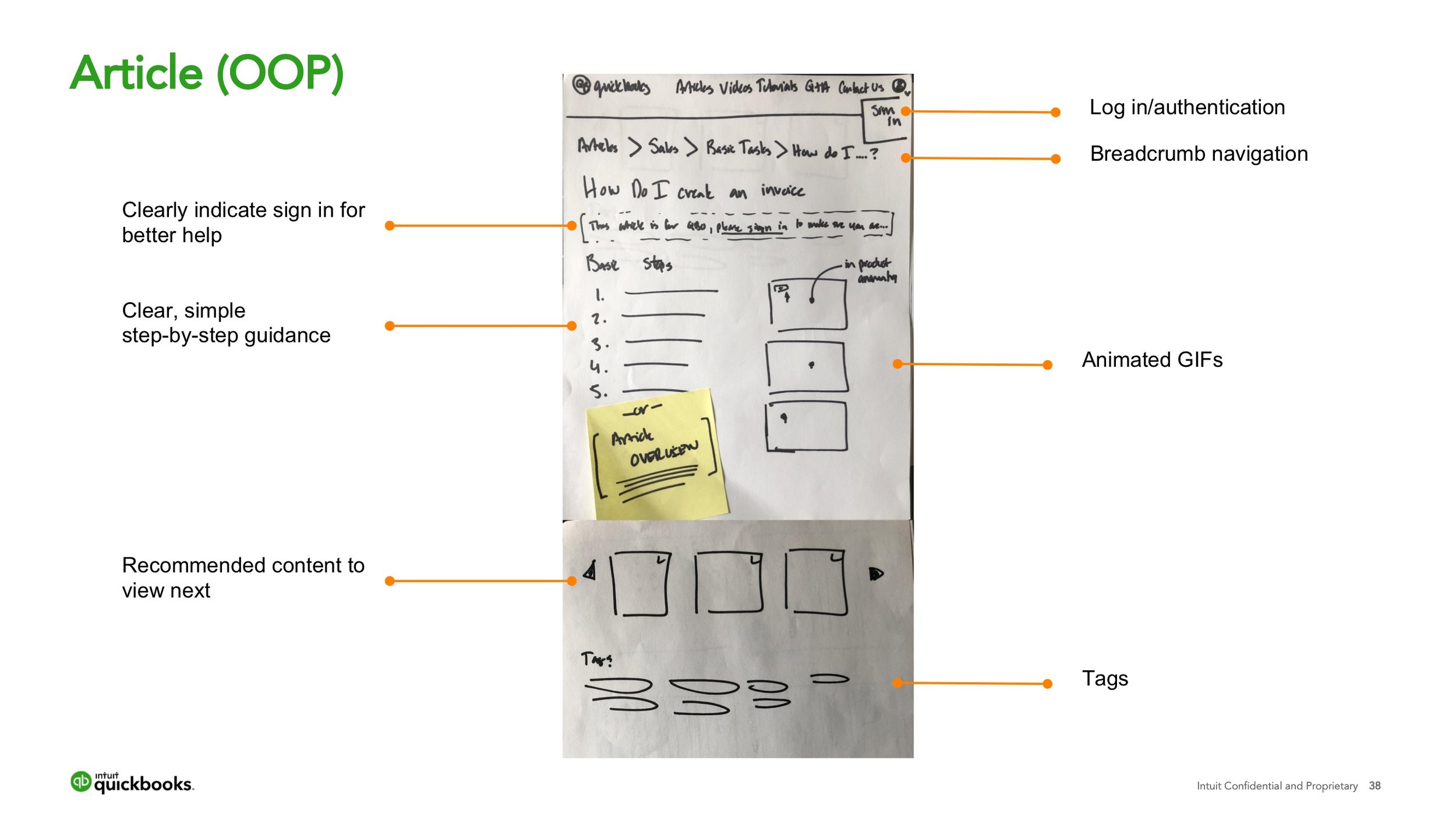
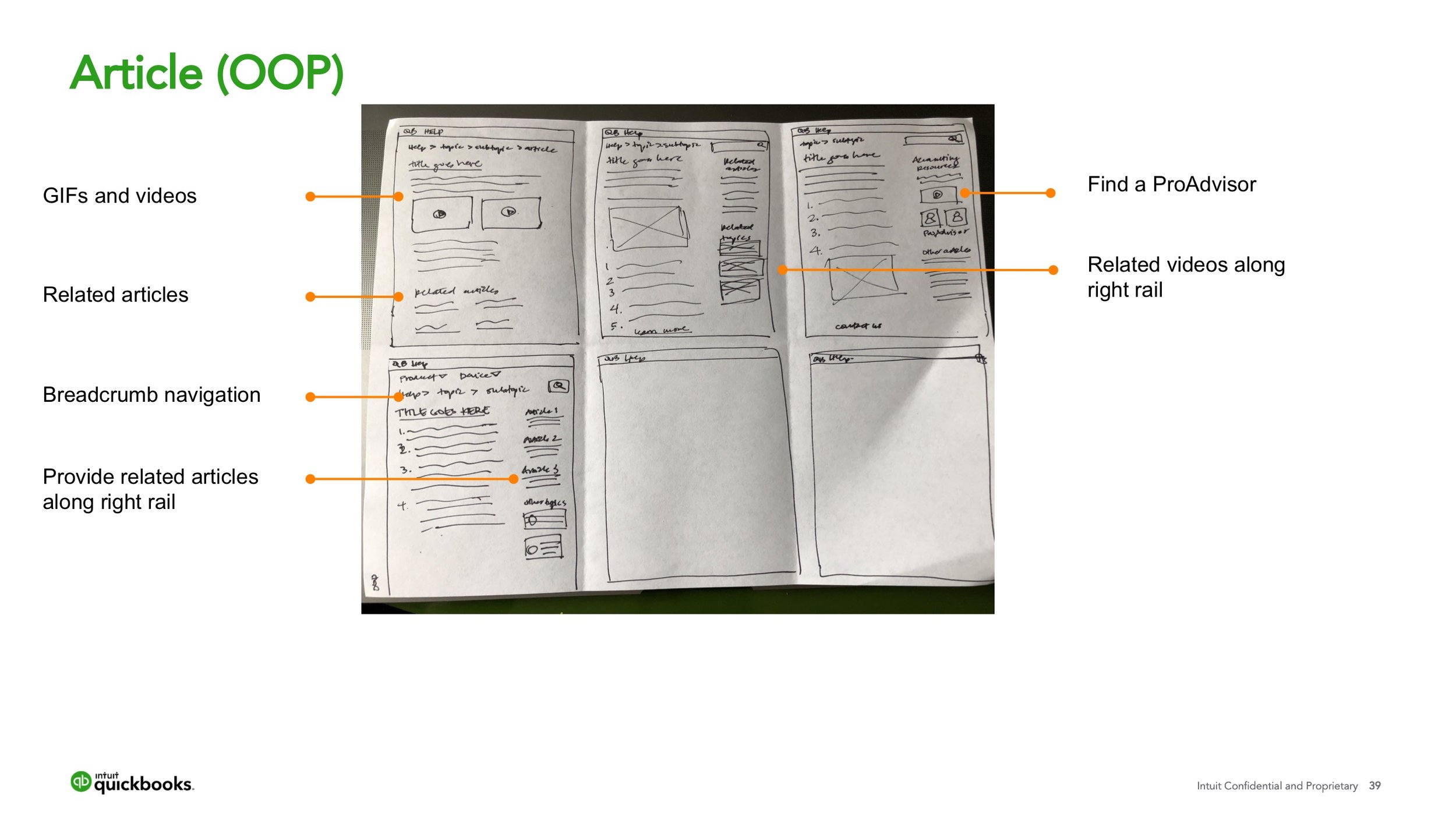
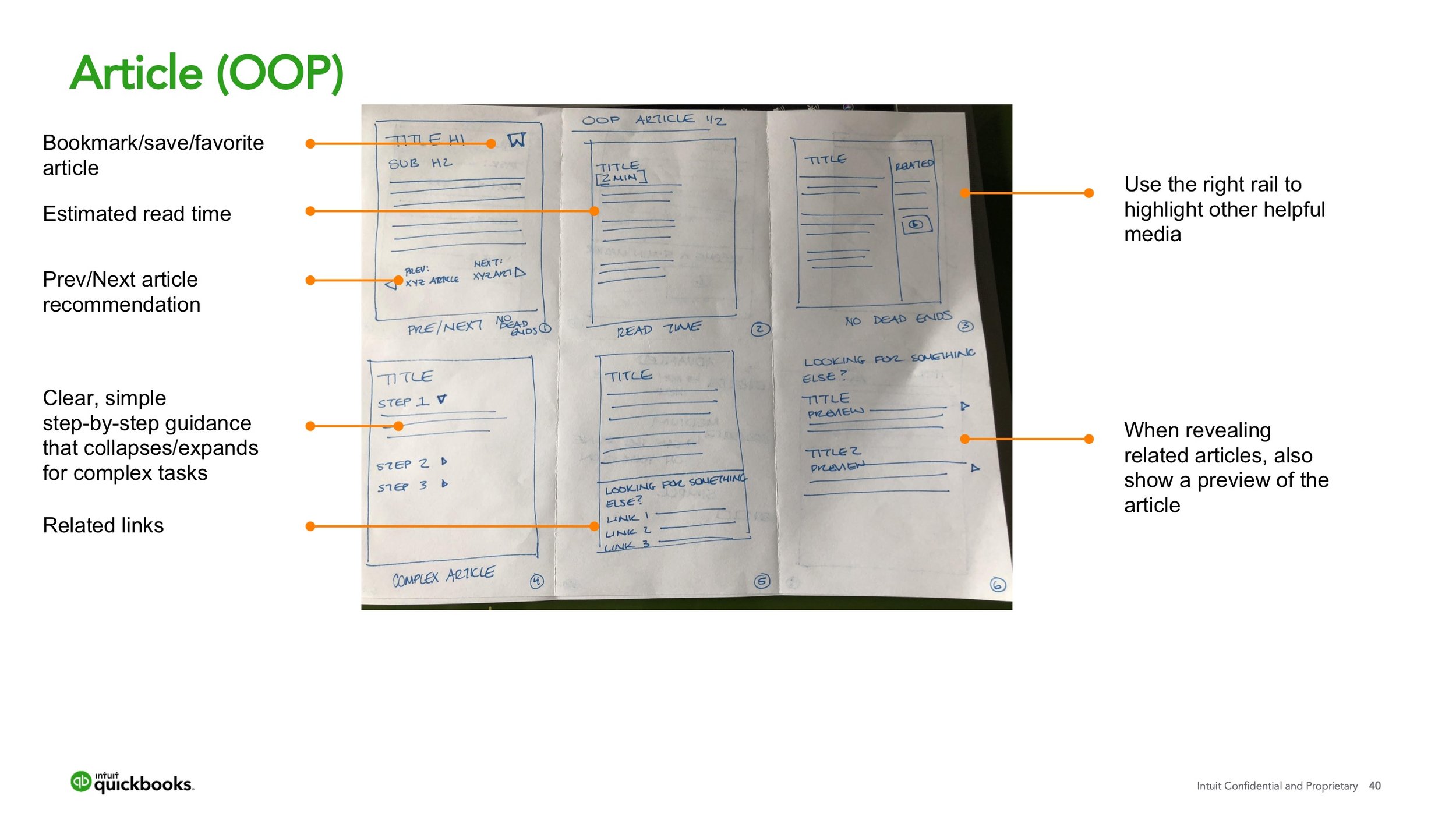
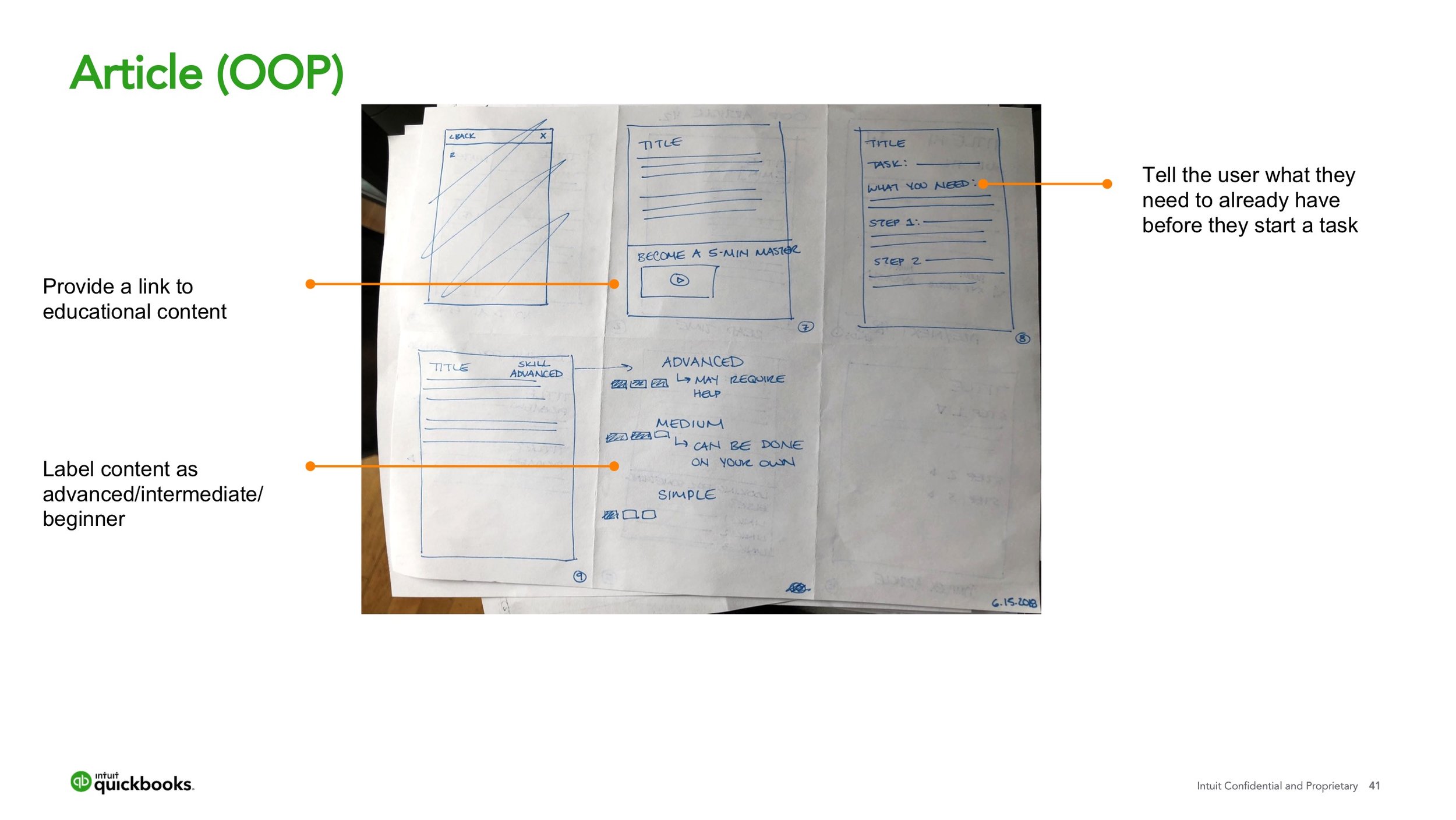
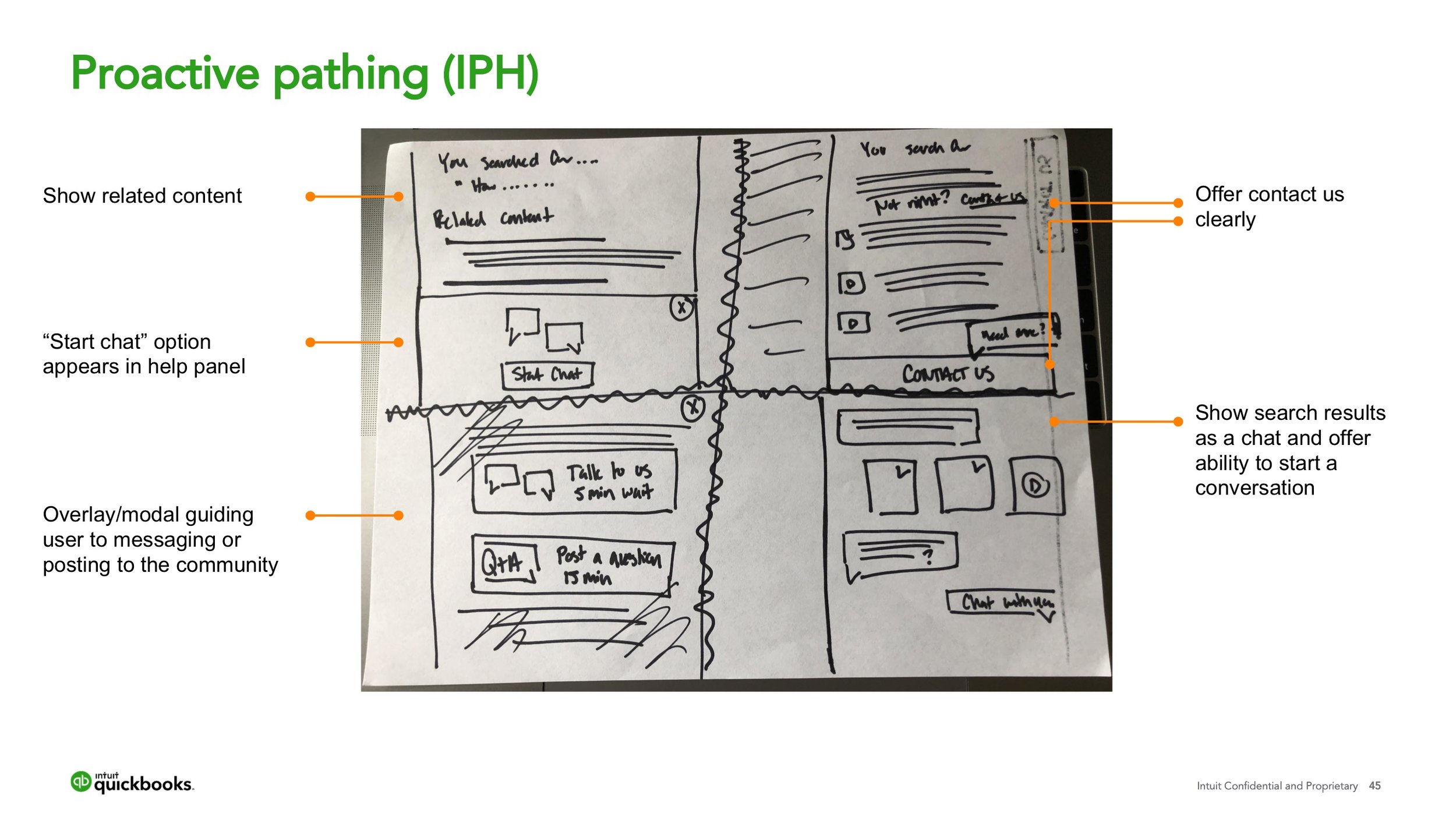
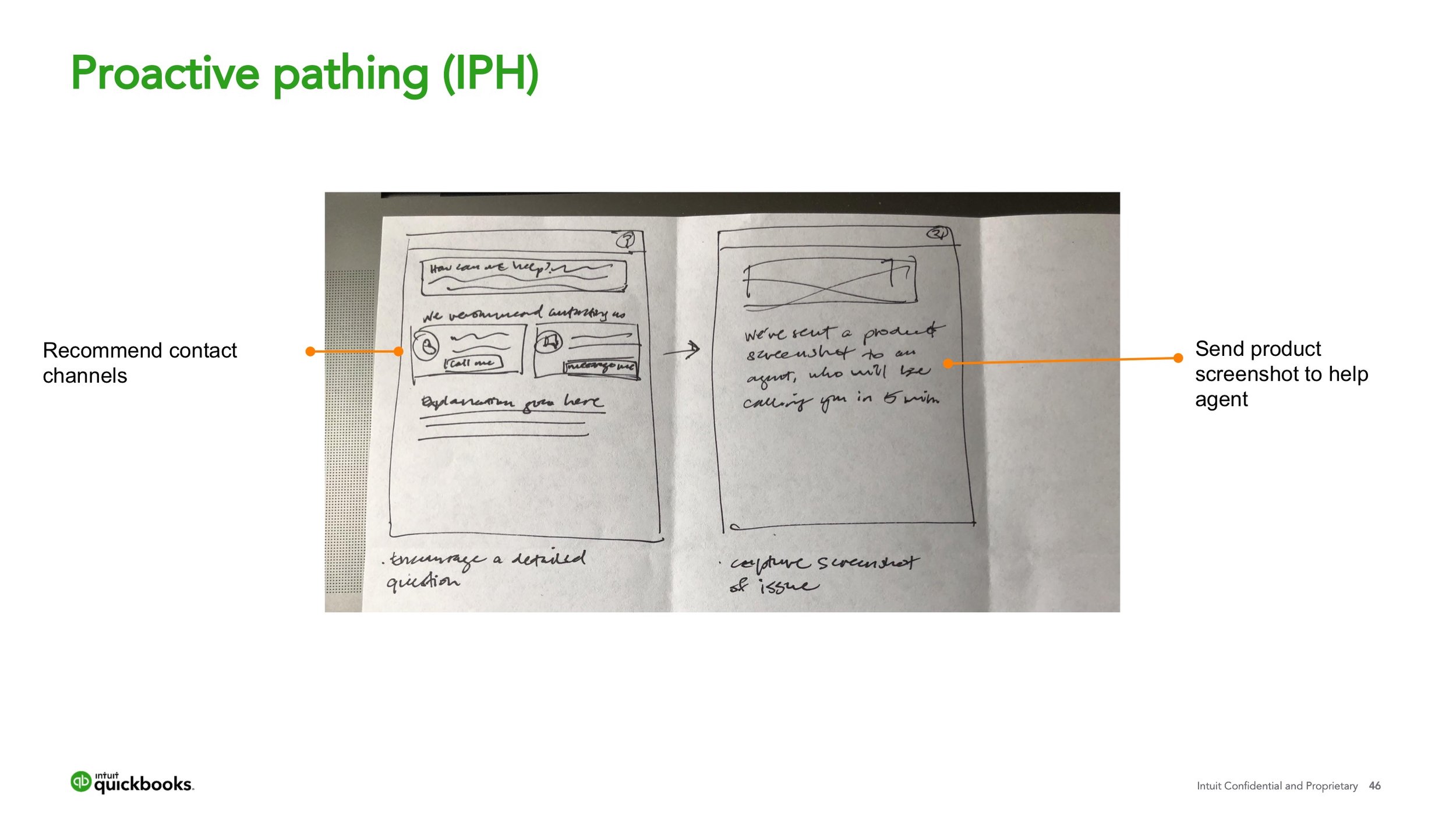
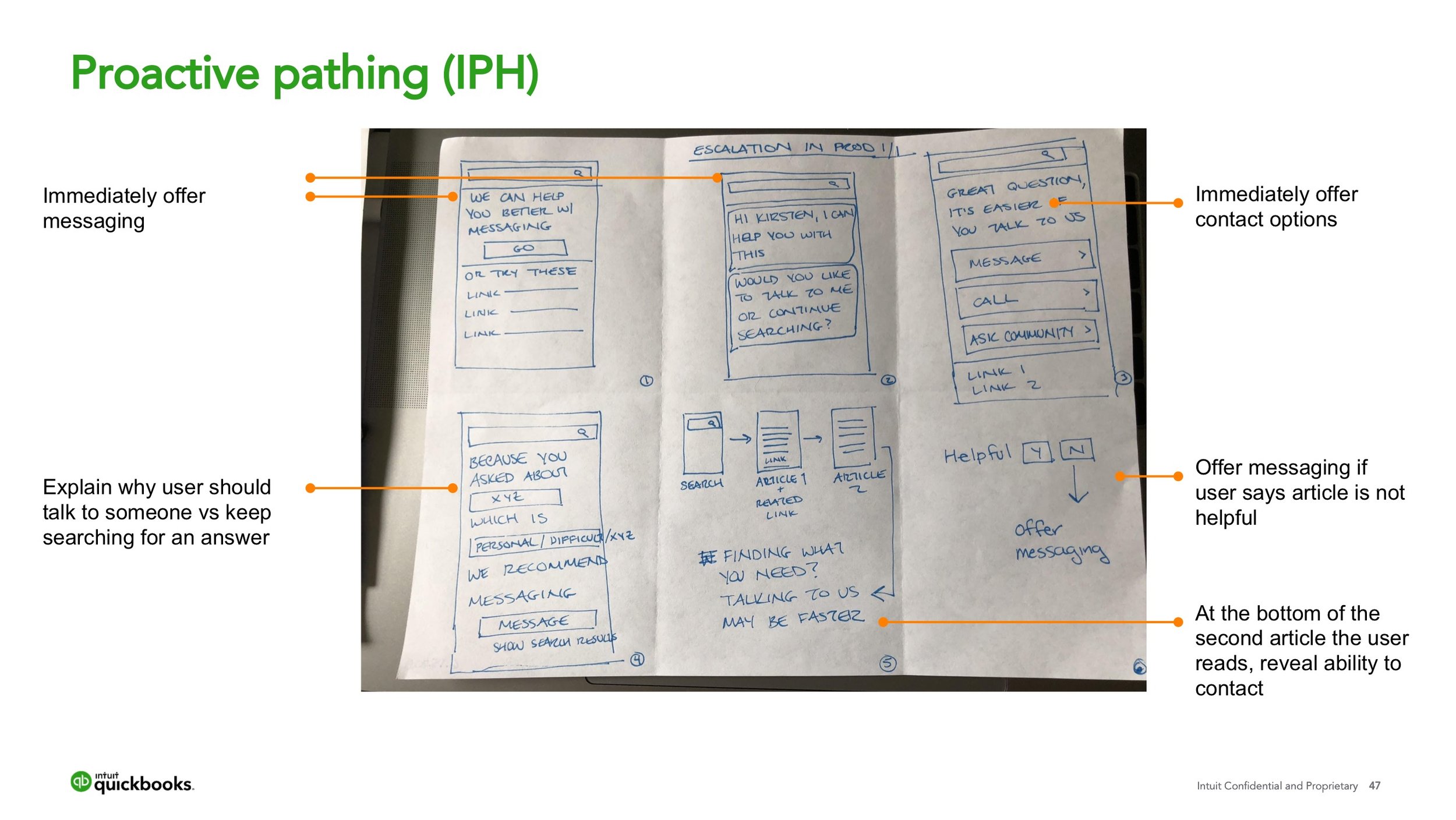
FIRST DESIGN JAM: PROVOCATIONS
After roadshowing this framework and getting buy-in from the product teams, I led my team through a quick “design jam”: a series of timed sketching sessions prompted with the provocation:
What would this new way of thinking about our ecosystem mean for our in-product help experience? Our out-of-product article pages?
















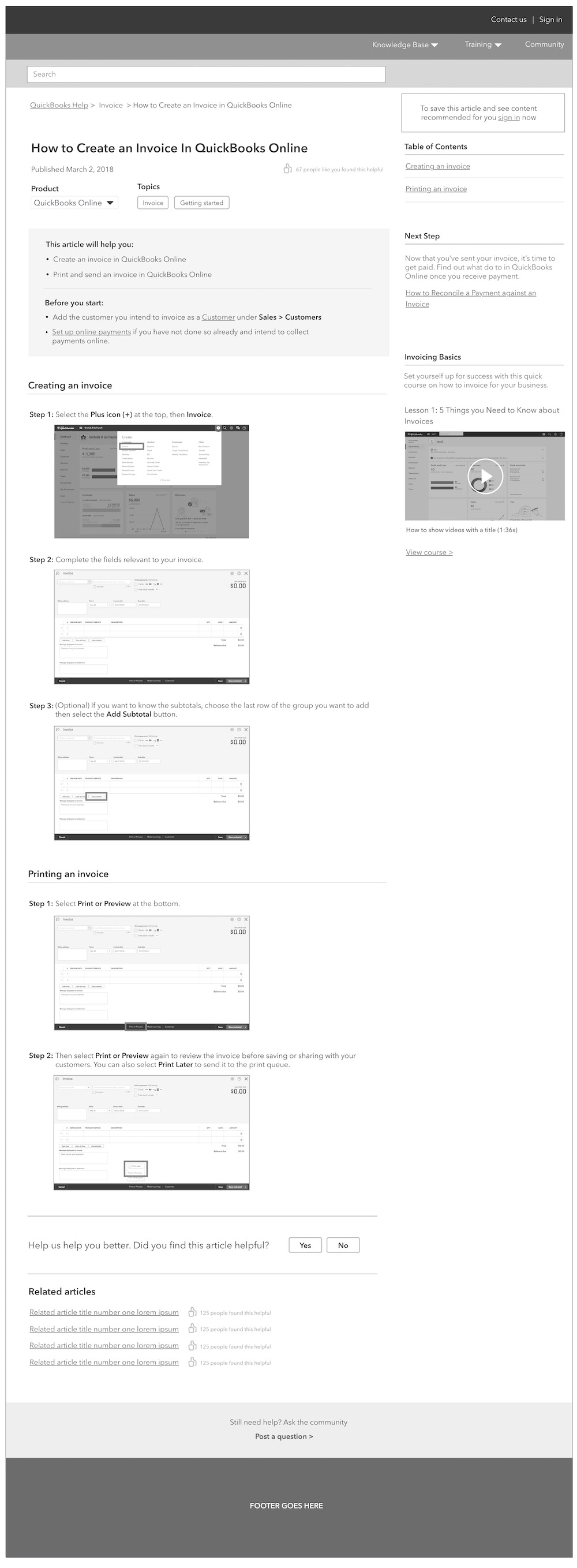
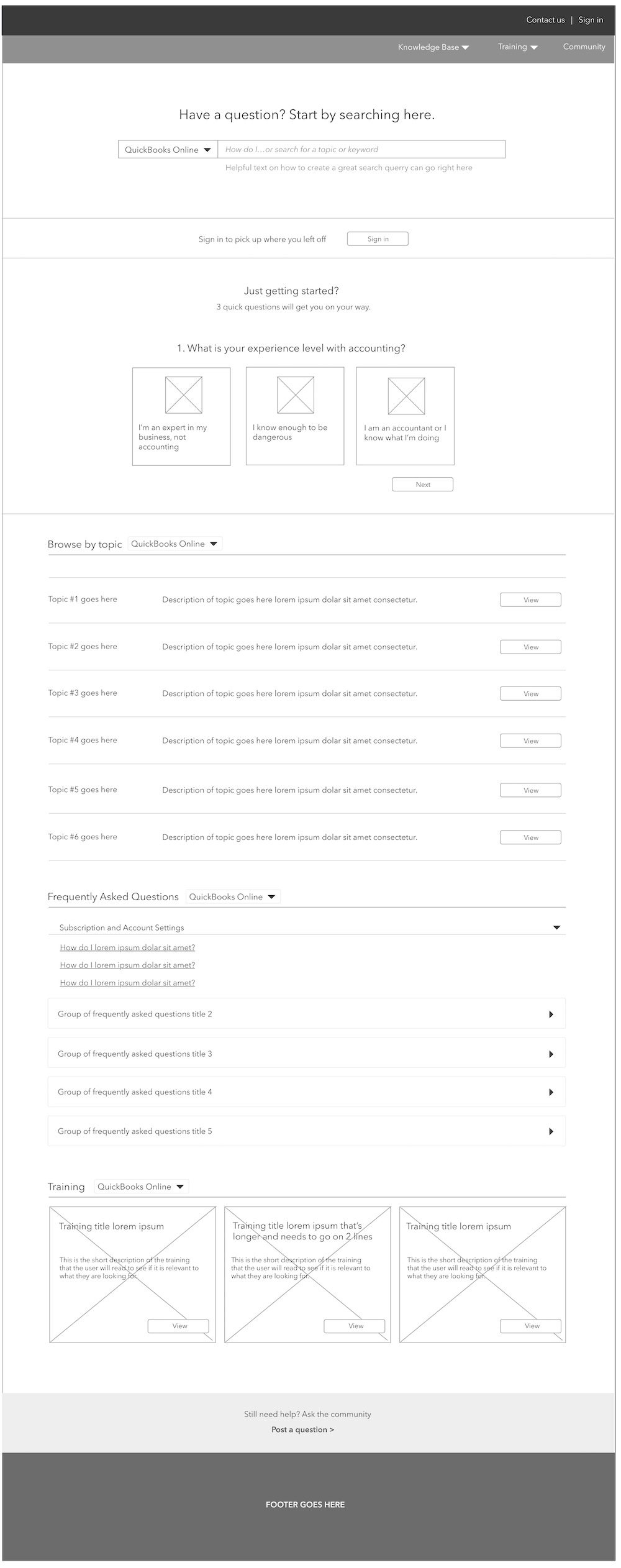
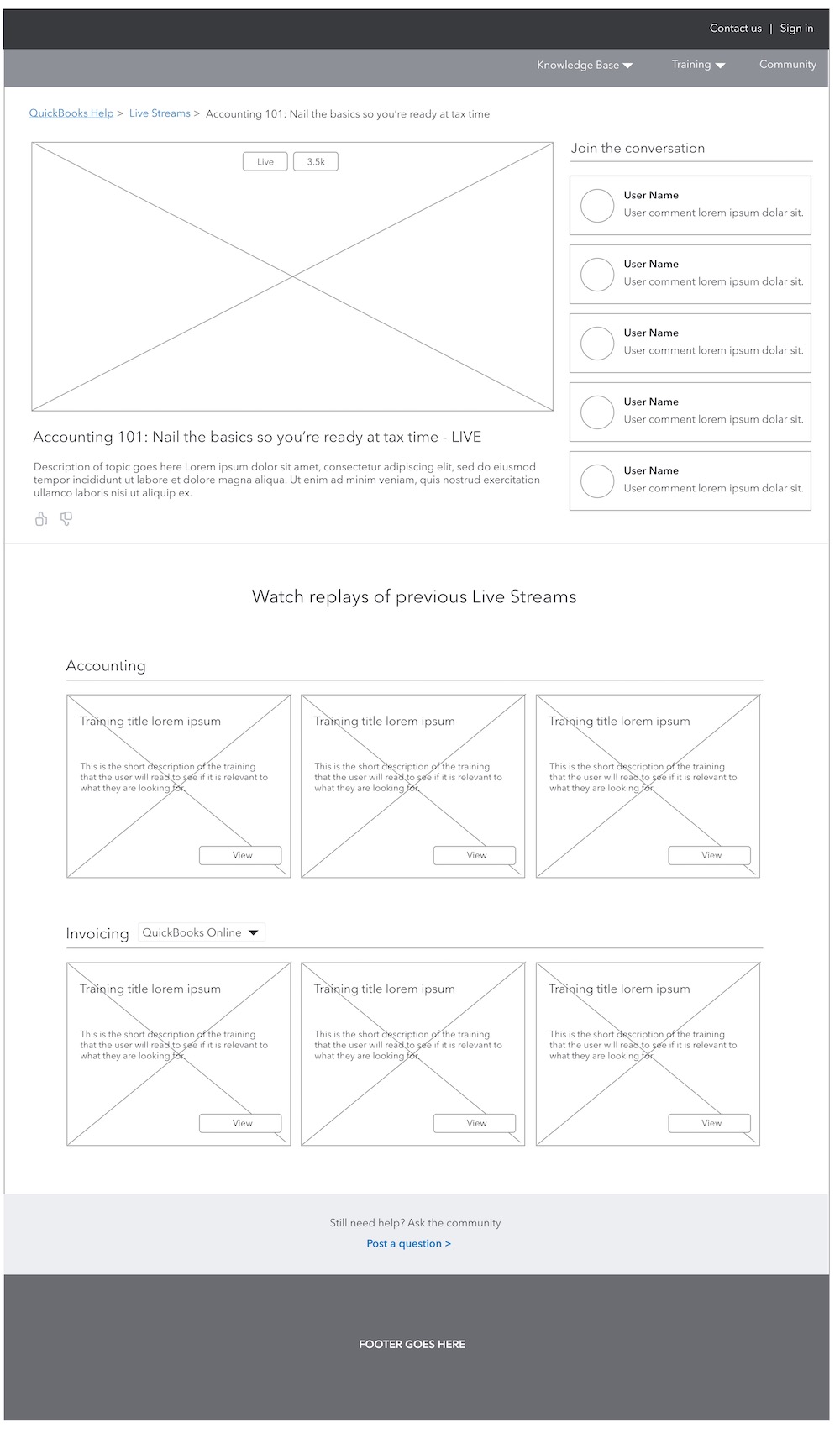
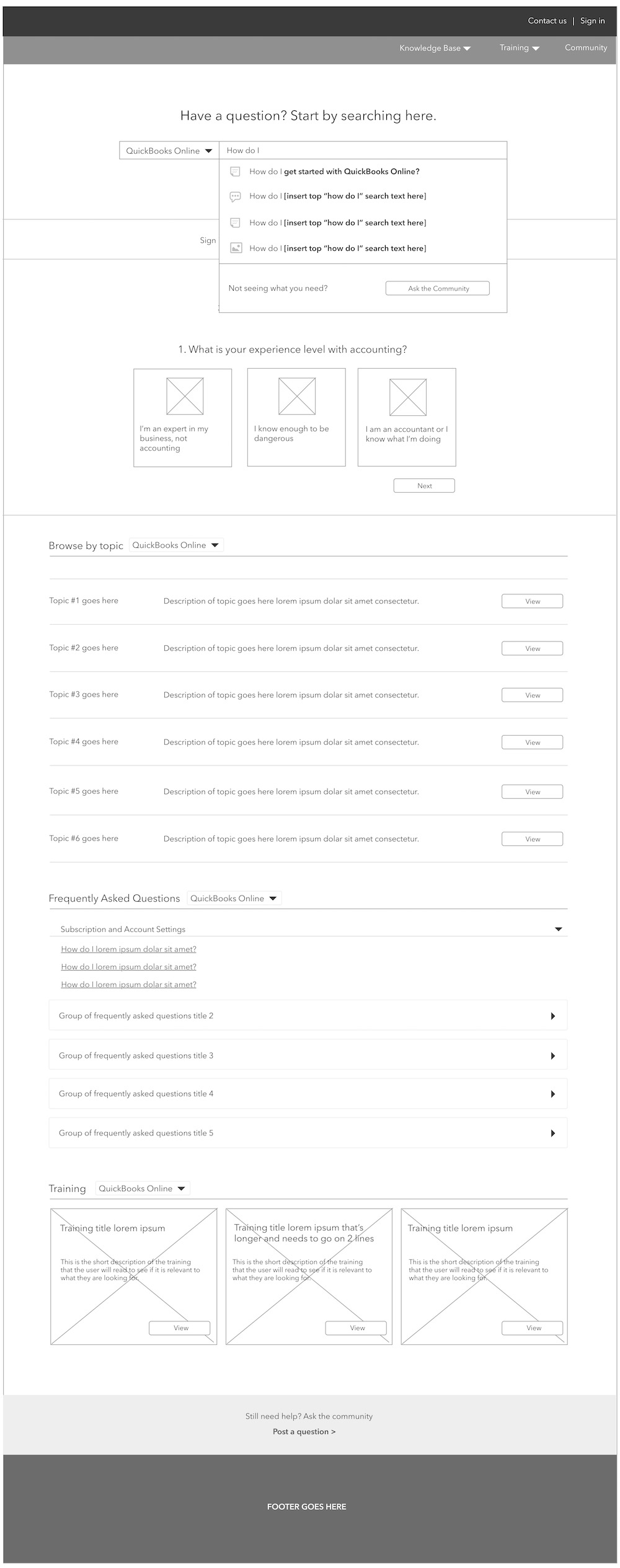
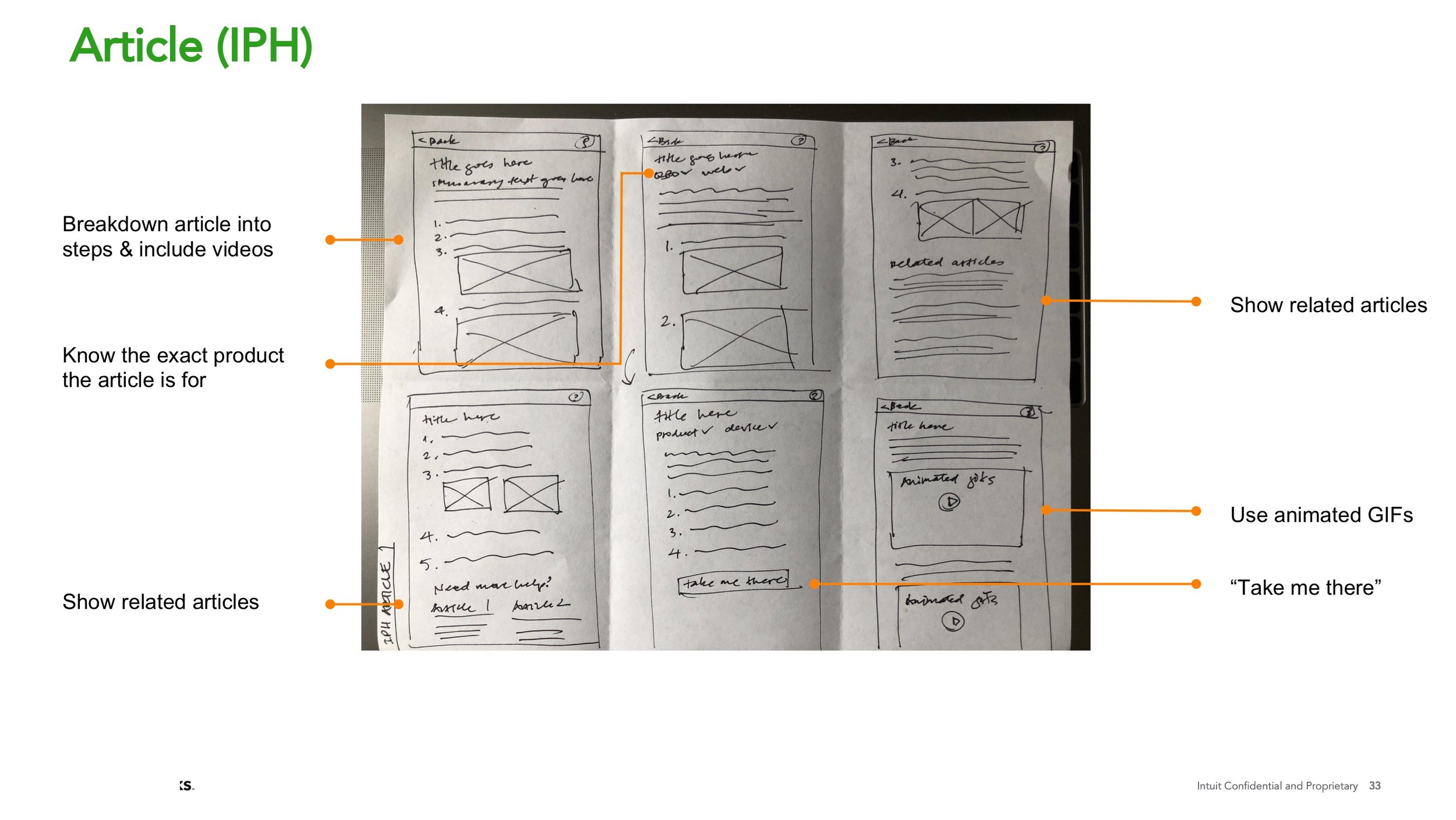
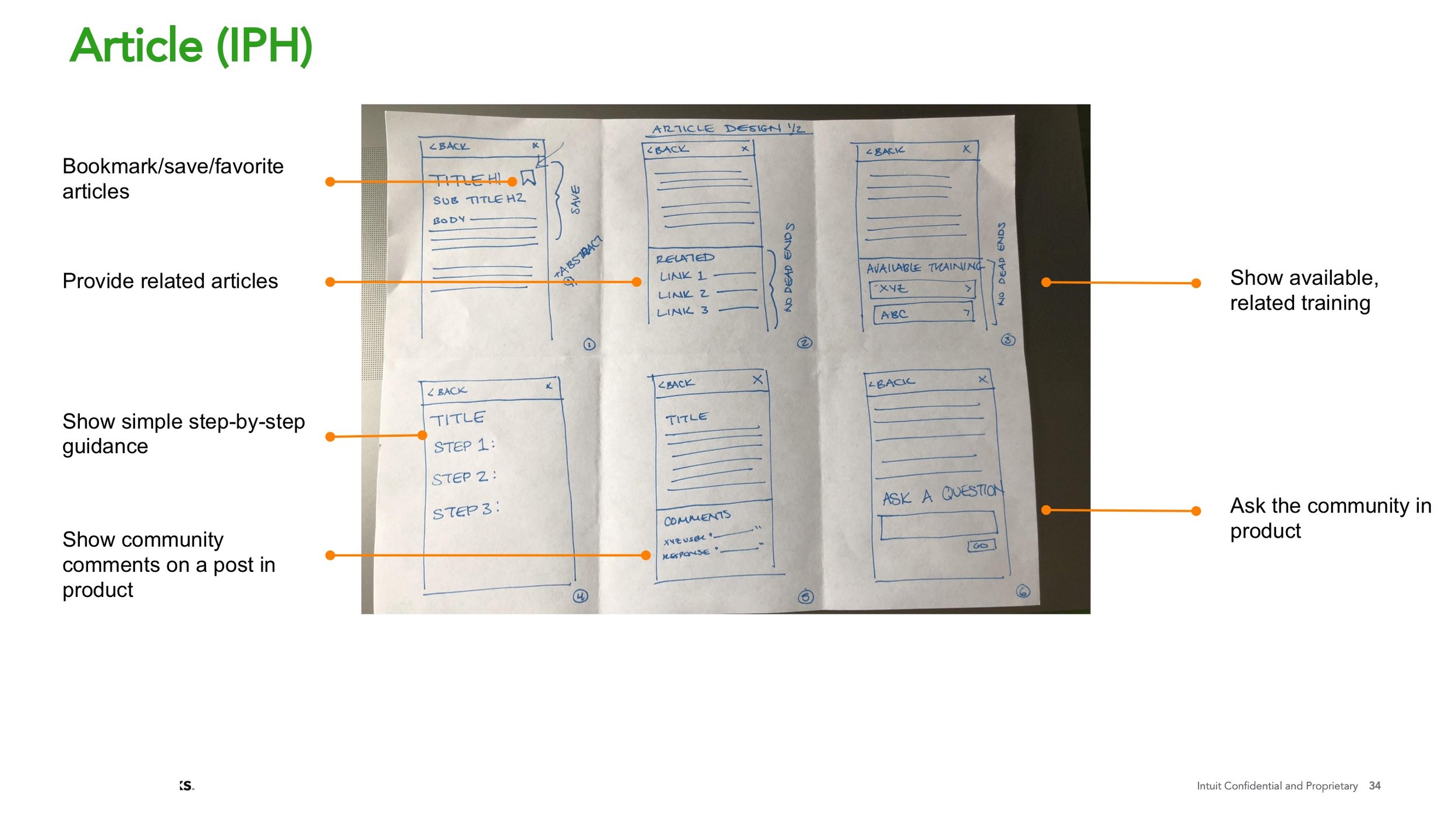
Higher Fidelity Wireframes
After the design jam I had the design lead create higher fidelity wireframes to bring the sketched provocations to life.
The project was a success. The proactive pathing framework and concepts generated the shift our roadmap needed to focus on content and content experiences first. These experiences will continue to be explored and launched in upcoming product launches.